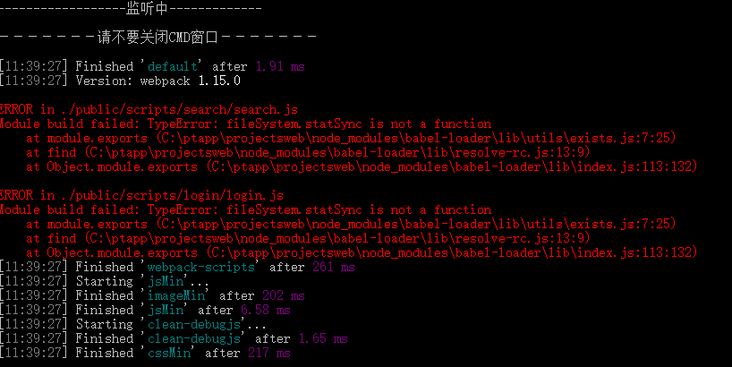
【Web前端问题】gulp+webpack打包入口的时候报错

gulp.task('webpack-scripts', function() { return gulp.src('src/entry.js')
.pipe(webpack({
entry: entry_js,
output: {
path: '/dist',
filename: '[name].js',
chunkFilename: '[name].js'
},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
}
})).pipe(gulp.dest('./dist/debugjs'));
});
gulpfile.js配置入口代码的如上,各位知道这是什么原因吗
回答:
gulp.dest('./dist/debug.js') ???
以上是 【Web前端问题】gulp+webpack打包入口的时候报错 的全部内容, 来源链接: utcz.com/a/138935.html









