【Web前端问题】后端响应头有Set-Cookie,如何在请求头中通过Cookie传过去
通过document.cookie设置了cookie无法传过去,在请求是设置withCredentials: true,cookie在第二次请求时能传,不过是后端响应头里Set-Cookie里的值,不过不是我想要传的值。有办法能修改这个Cookie吗?
请求时代码:
var searchData = { pagesize: 8,
page: 1
};
document.cookie = "JSESSIONID=23323232";
$.ajax({
url: url,
contentType: "application/json",
dataType: 'json',
data: searchData,
type: "GET",
xhrFields: {
withCredentials: true
},
crossDomain: true,
dataType: 'json',
success : function(data){
alert(JSON.stringify(data));
},
error : function(er){
}
});
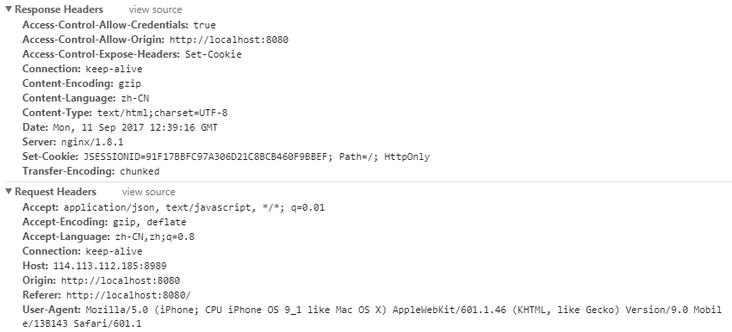
第一次请求时:
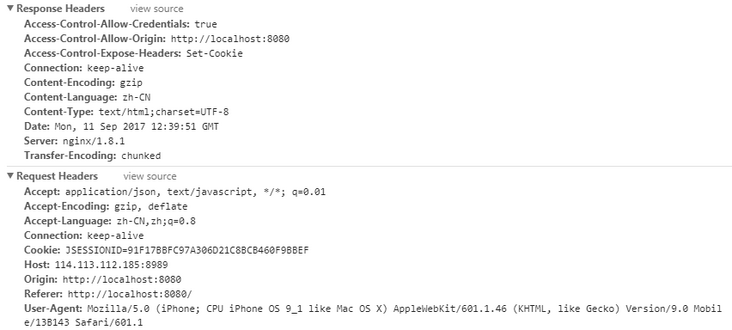
第二次请求时:
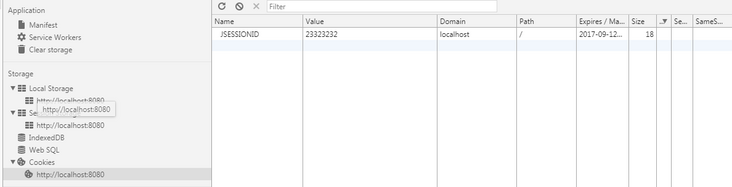
我想要传的:
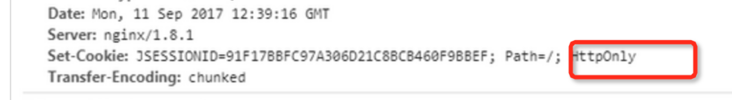
导致我无法修改要传的Cookie,是不是因为后端服务设置了Set-Cookie?
回答:

如果用cookie传递信息,去掉httponly设置,或者直接通过请求参数传递。
回答:
https://developer.mozilla.org...
HTTP-only类型的Cookie不能使用Javascript通过Document.cookie属性来访问,从而能够在一定程度上阻止跨域脚本攻击(XSS)。当你不需要在JavaScript代码中访问你的Cookie时,可以将该Cookie设置成HttpOnly类型
回答:
HttpOnly修饰的cookie是不允许js修改的
以上是 【Web前端问题】后端响应头有Set-Cookie,如何在请求头中通过Cookie传过去 的全部内容, 来源链接: utcz.com/a/138910.html








