【Web前端问题】直接点击按钮触发事件,与通过JS调用click触发事件,有什么不同?

回答:
元素的 click 跟手动 click 应该是效果一样的。
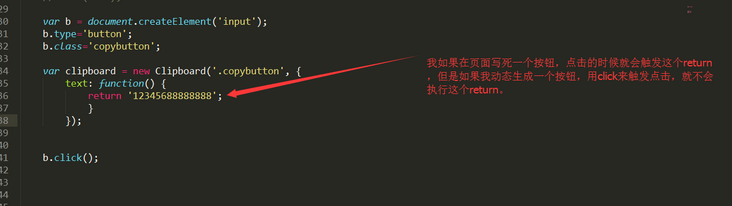
首先 b.className 不是 b.class
然后虽然没用过这个 Clipboard 库,从字面上看它是要通过选择器获取 .copybutton 这个类的,那么你没有把 b 挂载到 dom tree 上应该是获取不到的。你可以试试在前面加上 document.body.appendChild(b) 。
最后,建议你按上面评论的方式提问题,多贴代码少贴图,不方便看。
回答:
额,.click()那是jQ的简写写法,原生你得去调用dispatchEvent()……
回答:
问题:原生对象和jq对象用混了
把第一行改成:
var $b = $('<input type="button" />')试试
回答:
你可以通过body去绑定它的点击事件
以上是 【Web前端问题】直接点击按钮触发事件,与通过JS调用click触发事件,有什么不同? 的全部内容, 来源链接: utcz.com/a/138863.html