【Web前端问题】canvas 捕获不到鼠标当前位置
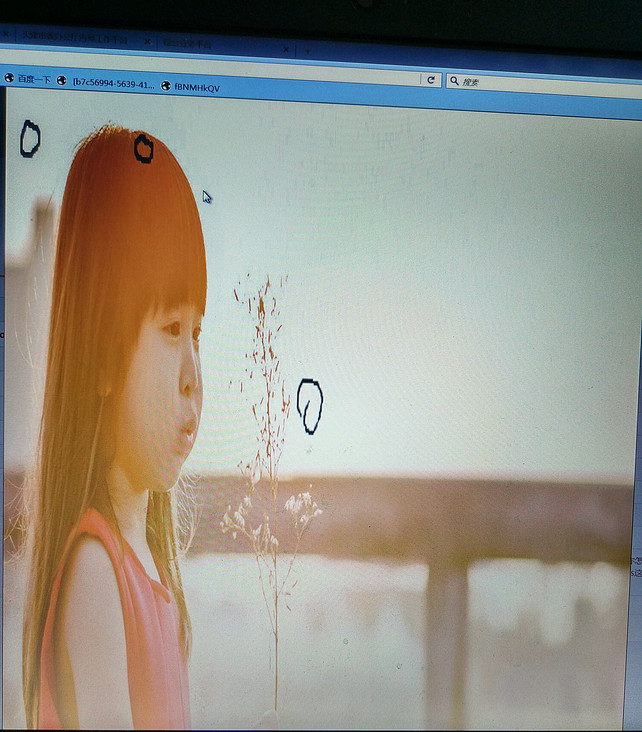
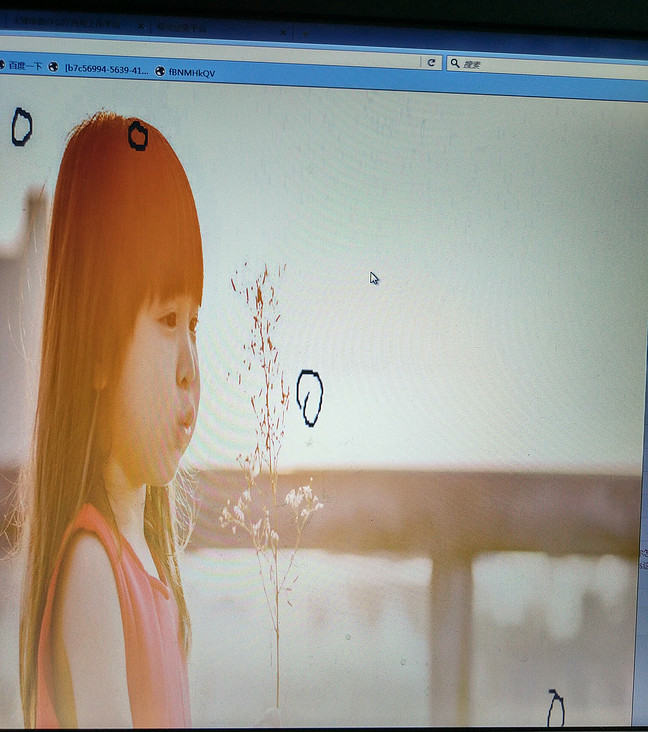
如下图片,当鼠标从左上角画圈时,鼠标位置捕获不对,而且鼠标越往右或者越往下,都会移动的距离很大,如下图1至图4。




求大神指教,真不知道怎么做了。client和page都用过了,offset也用了。坐标捕获不到就算了,怎么还距离越大,画的位置也越远
代码如下
html部分代码
<div align="center" class="father"> <canvas id="mycanvas" class="canvas" width="650px" height="414px"></canvas>
<img src="dzgw/swform/images/1.png" class="canvas_bgp">
<div class="textarea-box-wrapper">
<div id="textarea-wrap" style="display: none;position: absolute;z-index: 10;">
<textarea rows="5" cols="15" wrap="hard" style="display: block;"></textarea>
<input type="button" id="savetext" class="save-text" value="保存">
<input type="button" id="canceltext" class="save-text" value="取消">
</div>
</div>
</div>
js部分代码
var canvas = document.getElementById('mycanvas');var cvs = canvas.getContext('2d');
canvas.onmousedown = function(e){ /*找到鼠标按下时的坐标*/
var start_x = e.pageX - canvas.offsetLeft + document.body.scrollLeft;
var start_y = e.pageY - canvas.offsetTop + document.body.scrollTop;
console.log("鼠标按下点相对于整个页面的X、Y坐标:"+e.clientX+","+ e.clientY);
console.log("鼠标按下点相对于canvas面板的X、Y坐标(moveTo):"+start_x+","+ start_y);
console.log("canvas面板相对于整个页面的左边距、上边距:"+canvas.offsetLeft+","+ canvas.offsetTop);
console.log("滚动条左、上边距:"+document.body.scrollLeft+","+ document.body.scrollTop);
cvs.beginPath(); //开始本次绘画
cvs.moveTo(start_x, start_y); //画笔起始点
/*设置画笔属性*/
cvs.lineCap = 'round';
cvs.lineJoin ="round";
cvs.strokeStyle = penColor; //画笔颜色
cvs.lineWidth = penWeight; //画笔粗细
addClick(start_x,start_y);
canvas.onmousemove = function(e){
/*找到鼠标移动后的坐标*/
var move_x = e.pageX - canvas.offsetLeft + document.getElementById("bod").scrollLeft;
var move_y = e.pageY - canvas.offsetTop + document.getElementById("bod").scrollTop;
console.log("------------------");
console.log("鼠标移动时相对于浏览器的可见区域的X、Y坐标:"+e.clientX+","+ e.clientY);
console.log("鼠标移动时相对于当前页面的X、Y坐标:"+e.pageX+","+ e.pageY);
console.log("鼠标移动时相对于canvas面板的X、Y坐标(lineTo):"+move_x+","+ move_y);
console.log("canvas面板相对于整个页面的左边距、上边距:"+canvas.offsetLeft+","+ canvas.offsetTop);
console.log("滚动条左、上边距:"+document.body.scrollLeft+","+ document.body.scrollTop);
cvs.lineTo(move_x, move_y); //根据鼠标路径绘画
cvs.stroke(); //立即渲染
//console.log(move_x,move_y)
// 清空所有备用数组并且关闭'恢复'按钮
preClickX.splice(0,preClickX.length);
preClickY.splice(0,preClickY.length);
preSize.splice(0,preSize.length);
preColor.splice(0,preColor.length);
preWidth.splice(0,preWidth.length);
$('#nextstep').attr('disabled','disabled');
addClick(move_x,move_y,cvs.strokeStyle,cvs.lineWidth);
}
canvas.onmouseup = function(e){
index++;
cvs.closePath(); //结束本次绘画
$('#prestep').attr('disabled',false); // 打开'撤销'按钮
canvas.onmousemove = null;
canvas.onmouseup = null;
}
canvas.onmouseleave = function(){
cvs.closePath();
canvas.onmousemove = null;
canvas.onmouseup = null;
}
}
}
回答:
canvas标签中的width和height不需要加px
另外如果需要canvas大小自适应的话,自己写点js代码即可
回答:
canvas左上角的坐标通过getBoundingClientRect来获取
回答:
鼠标移动前后的结果,都可以相对canvas的,直接就都是
e.offsetX;e.offsetY;
就可以了啊
可以参考我写的这个哈
https://segmentfault.com/a/11...
以上是 【Web前端问题】canvas 捕获不到鼠标当前位置 的全部内容, 来源链接: utcz.com/a/137956.html




