【Web前端问题】easyui日期显示问题
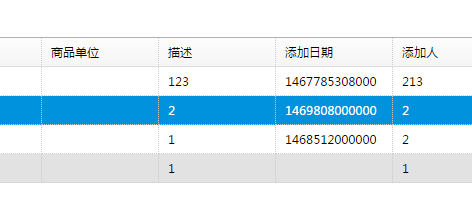
前台用的easyui表格有日期列
数据库datatime类型显示不对啊,不是时间格式啊。。咋回事
回答:
这应该是一个长整数表示的时间,其值是一个毫秒数。用 new Date(longIntValue) 就可以得到对应的日期对象,比如 new Date(1467785308000) 就是 2016 年 7 月 6 日的一个日期对象。
表格显示成日期格式,可以为表格对应的列添加 formatter,一个用于将原值转换成想显示的文本的函数。
假如你的表格ID是 datagrid,列名是 addDate,那么可以用如下语句添加 formatter
var grid = $("#datagrid");var options = grid.datagrid("getColumnOption", "addDate");
options.formatter = function(value, row, index) {
var d = new Date(value);
return d.format("yyyy-MM-dd");
};
其中日期的 format 函数是通过对 Date.prototype 的扩展来实现的(这个函数网上很容易搜出来):
Date.prototype.format = function(format) { var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
};
if (/(y+)/i.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
};
如果在设置 fomatter 的时候数据已经加载完了,那就再加一句
grid.datagrid("reload");以上是 【Web前端问题】easyui日期显示问题 的全部内容, 来源链接: utcz.com/a/137990.html








