【Web前端问题】求助关于js正则问题
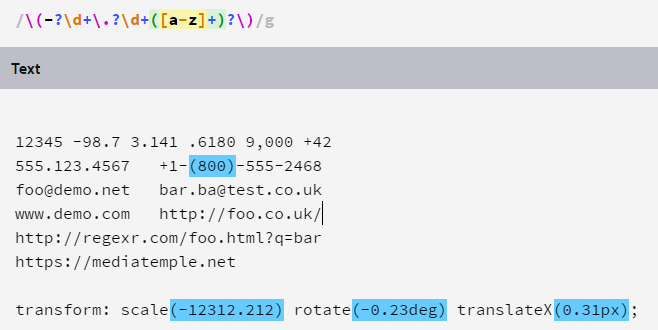
很多情况下,我们只需要匹配表达式中间的内容,对于匹配位置的内容是不需要的,例如下图的左右括号,我知道零宽断言可以做到,但是js不支持反向断言,请问有其他的正则方式一步处理到位吗?后续字符串截取处理的方案最好不要发了
回答:
用正则里的捕获组没错,另外扩充下你的思路:replace方法可以结合捕获组一起使用,逼格很高。
"transform: scale(-12312.212) rotate(-0.23deg) translateX(0.31px);".replace(/[^(]*\((-?\d+\.?\d+\w+?)\)[^(]*/g, function(m, p) {
return p+' ';
});
// "-12312.212 -0.23deg 0.31px "
更多js正则的系统知识,推荐深入阅读 正则表达式前端使用手册,这篇文章我断断续续写了两个月,如果没有用你打我,保证不还手。
回答:
你用捕获组去获取呀
回答:
正则里的Group可以实现你的需求。
在写你写的正则基础上,加上一对括号(表示一个Group,扩住你真正想要的部分)即可. \((-?\d+\.?\d+([a-z]+)?)\)
测试代码, 其中myRegexp.exec方法返回的是一个数组,第一个元素是正则匹配到的字符串,包括你“不希望看到”的括号。 第二个元素(即下标为1)对应你正则表达式中第一个括号捕获的内容,也就是你想要的数字及单位部分。
var myString = 'scale(-12312.212)skdk, rotate(-0.23deg)..+-(800)-555-2468';var myRegexp = /\((-?\d+\.?\d+([a-z]+)?)\)/g;
match = myRegexp.exec(myString);
while (match != null) {
console.log(match[1])
match = myRegexp.exec(myString);
}
回答:
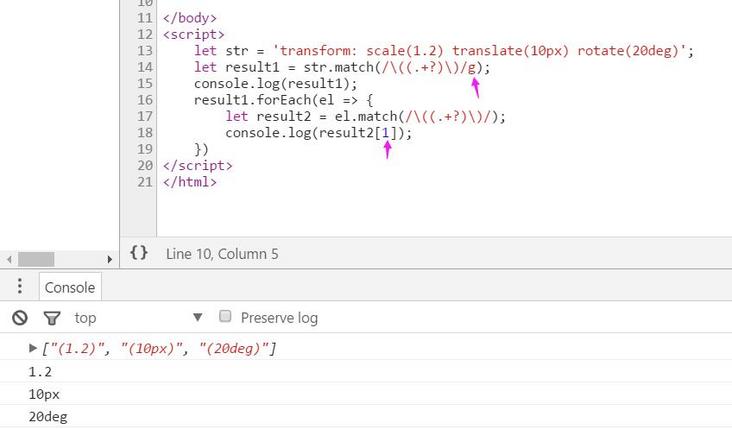
利用正则的分组就能搞定了
先用/g把目标字符串都匹配出来
然后对每个使用不带/g的正则取到结果中的1组,也就是你需要的值,直接上代码吧
用括号括起来就是一个捕获组,详细用法自行google

以上是 【Web前端问题】求助关于js正则问题 的全部内容, 来源链接: utcz.com/a/137745.html








