【Web前端问题】js怎么手机input的输入法隐藏,并且还有焦点?
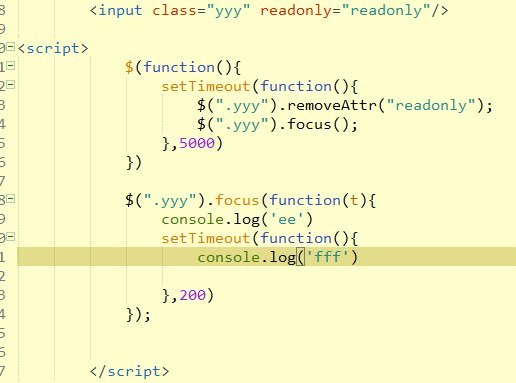
需要就是input即不失去焦点,但输入法又不显示,有大神做过么,求助!
回答:

回答:
有这样一种思路。可以用div代替input,点击div的时候,在div里面加一个光标动画,相当于处于聚焦状态,然后弹出自己写的键盘,点击外部其他地方,div内光标动画消失,前提是不需要输入文字,不然确实没办法。
回答:
还有这种需求么?
如果是APP,除非那个APP能给你接口去阻止键盘,H5的话应该就没办法了,获取焦点就回调起键盘,你可以做一个模拟的键盘,做一个模拟光标,这样就可以达到你的效果了,不知道你是不是想要这样的效果。
以上是 【Web前端问题】js怎么手机input的输入法隐藏,并且还有焦点? 的全部内容, 来源链接: utcz.com/a/137344.html