【Web前端问题】关于Redux,State范式化管理如何理解?
最近学习了state范式化管理,打算重构自己个人博客的留言板模块。
以前留言板模块的状态是这样的, 每个留言有多个评论,每个评论有多个回复。
{ msgs:[
{
commenter:{ ... },
comments:[
{
replier:{ ... }
},
...
]
},
...
]
}
state范式化之后
{ msgs:{ byId:{},allIds:[] },
comments:{ byId:{},allIds:[] },
replies:{ byId:{},allIds:[] },
users:{ byId:{},allIds:[] }
}
看到这个结构思考了很久,UI上还是只能留言/评论/回复嵌套起来,然后我就非常疑惑,我该如何创建容器组件?
如果我创建一个MessageList(留言列表)的容器组件,那它需要监听state中的 msgs/comments/replies/users的变化,而且我需要在MessageList中直接解析数据,传递给其子组件,CommentList(评论列表的UI组件)等等,这样就失去了范式化state的优势:传递ID代替传递数据。
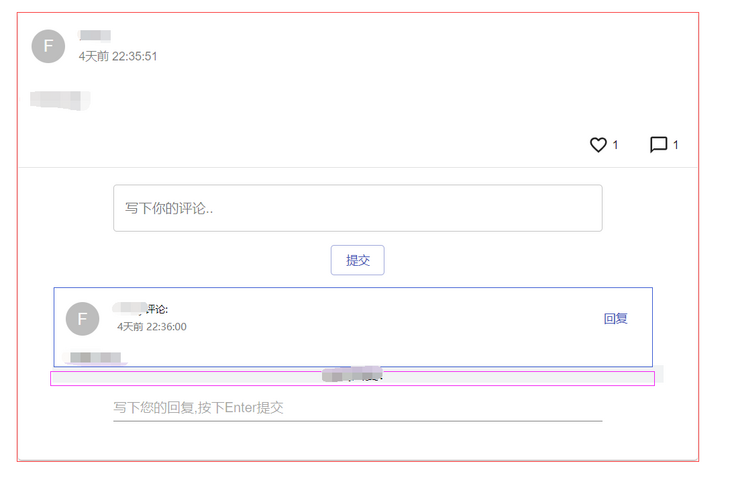
UI结构如下,最外层的是Message(单个留言),蓝色的是评论列表,粉色的是回复列表。
我不知道我描述清楚我的问题了没,但是真的被卡住写不下去了。。求大神解救。。简单地说,就是我想知道这样的情况下,如何将state范式化用好?
回答:
简单看了下 redux 文档中关于 State 范式化的说明,感觉应该是把树形结构的数据转变为表形式的数据来查询,相当于把 store 当作数据库来用,每个实体值存放自己的信息,关联的信息使用对应的 key 或 id .
像你的留言列表,每个 msg 中只存放 msg 相关的,比如留言内容,然后其他的像这条留言的评论以及用户,只存放对应的 id ,然后把 id 传递给子组件,子组件获取 id 再去 store 中查询对应的数据呈现.
如果你获取到的数据是树形结构的,需要先提前把树形结构转换成符合范式化结构.
感觉需要配合 redux 这种从同一个地方获取数据的框架时,才能更好的发挥优势.
以上是 【Web前端问题】关于Redux,State范式化管理如何理解? 的全部内容, 来源链接: utcz.com/a/137328.html









