【Web前端问题】vue项目,在本地打开一个页面正常,部署到服务器就会出现 404Not Found 求解?
在本地打开正常是这样的
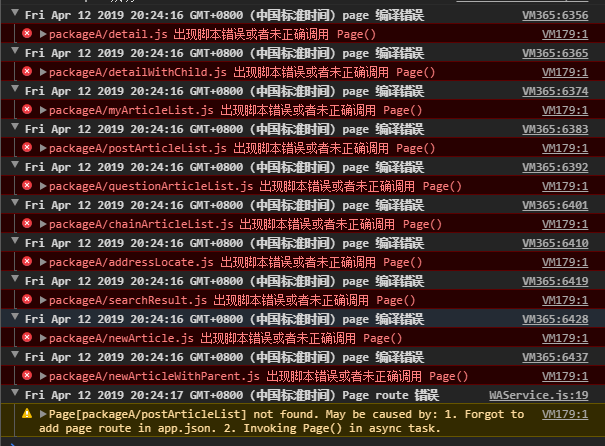
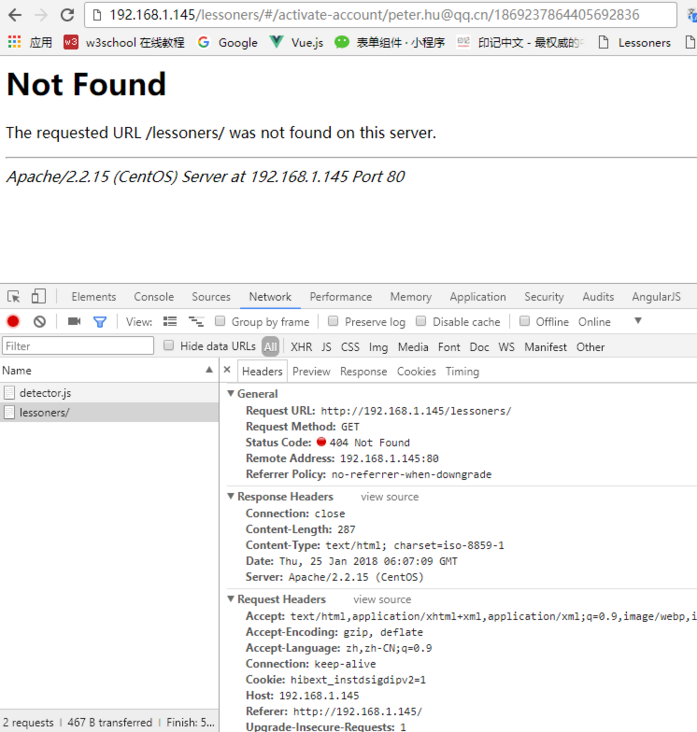
在服务器上打开是这样的,别的页面都能打开,就这个页面不行
路由配置是`{
path: '/activate-account/:userEmail/:ConfirmKeyCode', name: 'activateAccount',
component: activateAccount
},
在activateAccount页面中加了
created () {
location.pathname = '/lessoners/'
}
config/index.js中配置为`
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
},
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
// Ajax
'/lessonersapi': {
target: 'http://192.168.1.145',
changeOrigin: true,
},
}
assetsPublicPath改为 './',从本地打开就会出现cannot Get/ 没有用history模式,求解?
回答:
讲道理没用history模式是不应该出现这个问题的,应该是你Nginx的配置的目录不对,是/lessoners找不到,所以看看Nginx的配置
回答:
原因
- 看看你部署的服务端口是8080 不是是需要写端口
- 404 很明显路径不对 请求不到 一是接口路径不对 或者就是缺接口
去问问服务到底有没有端口 ,基本俩方面可以大概猜到这个问题
回答:
这个问题上周刚遇到。让后端配置下路径,无论请求哪个url 都是定位到index.html
或者官方解决方案
以上是 【Web前端问题】vue项目,在本地打开一个页面正常,部署到服务器就会出现 404Not Found 求解? 的全部内容, 来源链接: utcz.com/a/137332.html