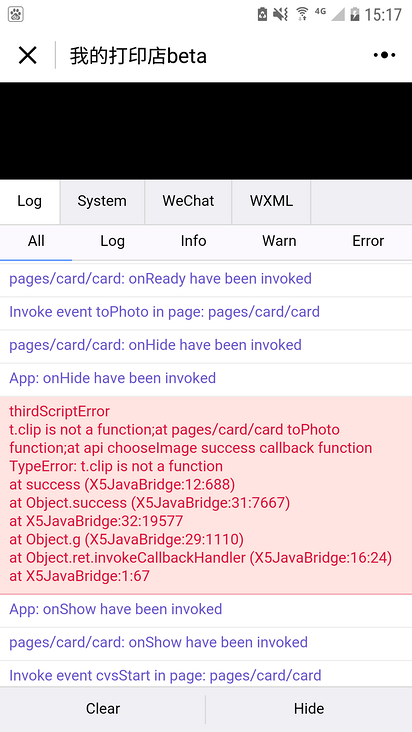
【Web前端问题】微信小程序canvas.clip编辑器运行没有报错,真机运行报错
toPhoto: function () { const ctx = wx.createCanvasContext('myCanvas');
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
that.setData({
isMod: false,
isCut: true,
bgColor: "black",
tempFilePaths:res.tempFilePaths[0]
})
var tempFilePaths = res.tempFilePaths[0];
wx.getSystemInfo({
success: function (res) {
that.setData({
width: res.windowWidth,
height: res.windowHeight,
lastX: res.windowWidth * 0.23,
lastY: 0
})
}
})
ctx.save()
ctx.beginPath()
ctx.setFillStyle('white');
ctx.fillRect(that.data.width * 0.1, 30, that.data.width * 0.8, that.data.height * 0.3);
ctx.clip();
ctx.drawImage(that.data.tempFilePaths, that.data.width * 0.23, 0, 200, 300)
ctx.restore()
ctx.draw();
}
})
},

回答:
可能是因为微信版本低
canvasContext.clip
基础库 1.6.0 开始支持,低版本需做兼容处理
在app.js的onLaunch里,这是我用来检查版本的代码:
wx.getSystemInfo({ success: function (res) {
// check sdk version
console.log('SDKVersion:' + res.SDKVersion)
if (res.SDKVersion < '1.6.0') {
wx.showModal({
title: '提示',
showCancel: false,
content: '当前微信版本过低,无法使用某些功能,请升级到最新微信版本后重试。'
})
}
},
})
看看是不是因为你微信太久没更新了。
以上是 【Web前端问题】微信小程序canvas.clip编辑器运行没有报错,真机运行报错 的全部内容, 来源链接: utcz.com/a/137325.html