【Web前端问题】ie下面定位的层次问题
我外层一个盒子,使用的是fixed的定位,内层使用一个absolute的定位,然后给内层盒子一个点击事件,
在ie9下却怎么都点击不了,为什么?
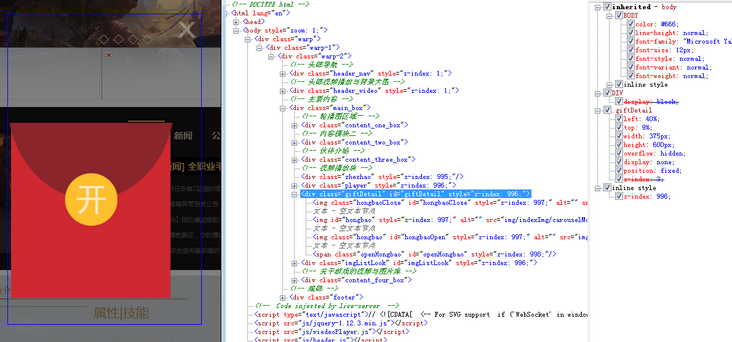
这是外层fixed的盒子:
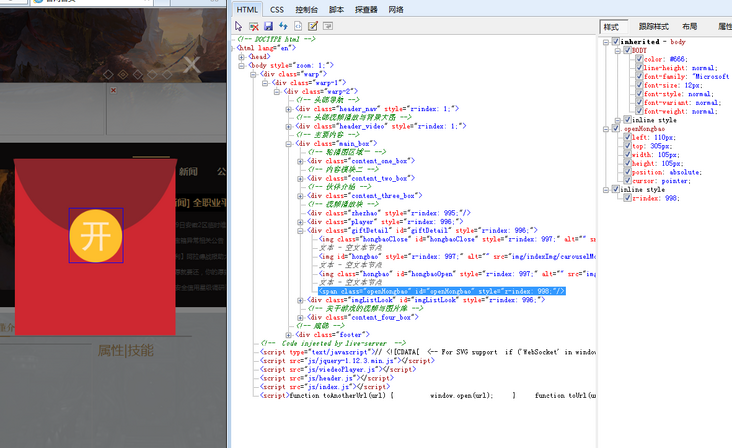
这是内层absolute的盒子:
我想给这个内层盒子一个点击事件,在ie下面却怎么都点不到,内层有个cursor:point;属性,也没有效果,我觉得是层次问题,但是我无法解决。在其他浏览器都是好的,但是在ie9下面就是不行。
求大佬解答
回答:
唉,又是自问自答了。还是自己把解决方法怼出来了。
ie9以下,span标签点击事件失效的原因就是:span标签里面不具有表现形式!从而连基本的鼠标事件都给不了。
由上图内容可以看到,我的那个openHongBao的span标签并不具有表现形式。所谓的表现形式呢,我的理解就是,让他原本具有一些东西可以展示出来,比如说你给span标签加给几个文字,页面是不是就显示几个文字?给他一个背景颜色,是不是就会展示这个背景颜色?但是,我却需要这个span标签是透明的,并且可以点击,那该怎么做呢?很简单,加个样式就好了,让这个span标签具有表现形式就行了:background:#fff;opacity:0; 加上这个属性,span标签就具有表现形式了,于是就 no趴奔了。
回答:
cursor:pointer;没效果,会不会是元素宽高为0?看你截图的样式,span没设置display样式,能设置宽高?我表示疑惑。根据你描述的需求,图片不是应该放在span里吗
以上是 【Web前端问题】ie下面定位的层次问题 的全部内容, 来源链接: utcz.com/a/137130.html







