【Web前端问题】一个input值的奇怪问题
HTML代码:
<form> 标题: <input type="text" name="title" id="demo1"/>
<br><button id="myBtn">提交button</button>
</form>
JS代码部分:
<script src="https://cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script><script>
var btn = document.getElementById('myBtn')
var title1 = $('#demo1')[0].value
btn.onclick = function (e) {
console.log(title1)
console.log($('#demo1')[0].value)
console.log('clicked...')
e.preventDefault()
}
</script>
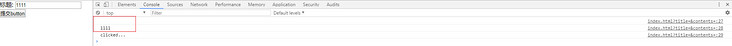
一个很奇怪的问题,我在页面上输入aaa,在控制台上console.log(title1)为什么是空的呢?而下面的console.log($('#demo1')[0].value)却能正确现实数据?
如下:
想不明白,请各位帮忙看看,谢谢了!
回答:
因为页面加载后就会按顺序执行你的代码,当执行到
var title1 = $('#demo1')[0].value这里时,由于你还没有输入内容,所以title1这个变量就是空字符串。
当你在input中输入值时,title1并不会同步改变!!!!所以你点击后,title1还是那个空字符串。
额,还有个原因就是基本类型是保存值本身的,$('#demo1')[0].value是一个基本值,赋值给title1后,title1就不会变,除非再另外赋值。
所以如果你的代码是这样:
var titleNode = $('#demo1')[0]在点击事件内打印titleNode.value是有用的,因为titleNode保存了引用。
以上是 【Web前端问题】一个input值的奇怪问题 的全部内容, 来源链接: utcz.com/a/137127.html









