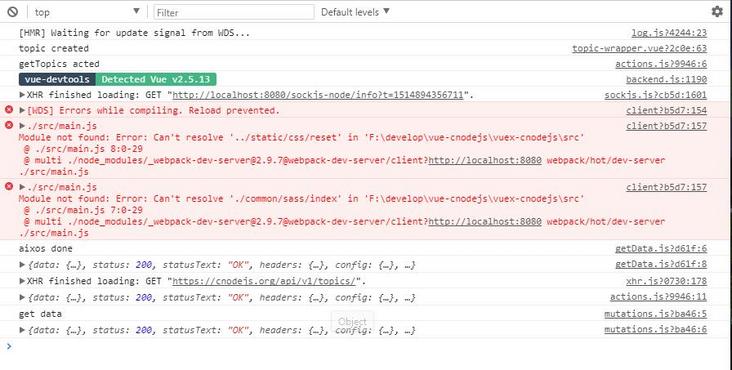
【Web前端问题】vue-cli报错“Module not found: Error: Can't resolve”
最近在学习vuex,于是把之前用vue写的小项目用vuex重写了,发现在main.js中引入样式报错,引入的element-ui组件的样式也都没了,依赖都重新安装了也没用。
main.js代码:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' // 引入EelmentUI组件
import './common/sass/index'
import '../static/css/reset'
// import axios from 'axios'
import store from './store/index'
Vue.use(ElementUI)
// Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
回答:
import './common/sass/index.scss'import '../static/css/reset.css'
后缀写全了试试
以上是 【Web前端问题】vue-cli报错“Module not found: Error: Can't resolve” 的全部内容, 来源链接: utcz.com/a/137025.html







