【Web前端问题】<span>这种元素标签的style,怎么覆盖掉导入的css

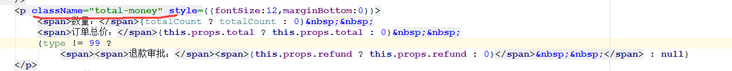
像这种我p标签已经有了total-money的css(里面有一个属性是控制span的width),我现在想在p后面写一个style吧那个width的限制去掉,但是又不想写成width:20这种写死的,我该怎么办?
PS.因为我只想去掉width这个属性,而total-money里别的属性还有很多
回答:
原来样式没加!important的话,内联属性优先级是最高的,直接在标签里的style用width:auto;覆盖就行了
回答:
如果没有改过box-sizing,你要把width去掉,就就width设成100%就好了,因为<p>是块级元素
回答:
难道不是 width:auto;来覆盖吗
以上是 【Web前端问题】<span>这种元素标签的style,怎么覆盖掉导入的css 的全部内容, 来源链接: utcz.com/a/137022.html