【Web前端问题】js能实现粘贴功能吗
不是复制 是粘贴功能 有办法实现吗?
比如在桌面一个txt文件里复制文字 然后在网页里粘贴出来
回答:
应该是可以的吧,js有document.write方法,input标签可以用js改变value模仿粘贴,普通标签可以改变innerText
回答:
第三方库:clipboard.js
原生方法:document.execCommand()
回答:
当然可以了,思路就是@坏蛋jiu 说的那样子,至于例子,请看:
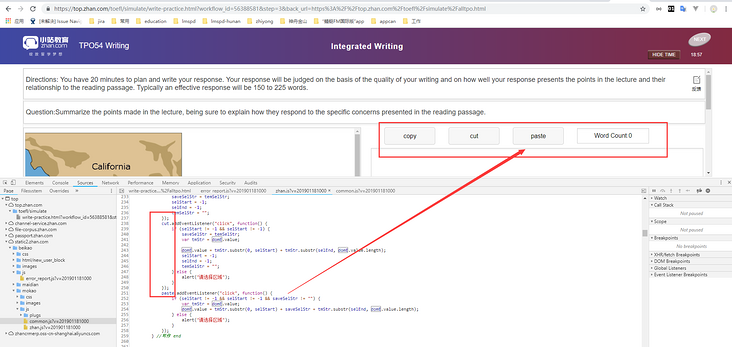
托福独立写作题目类型_tpo大作文话题分类_托福教育类范文模板【小站备考】

TPO54 Writing Integrated Writing
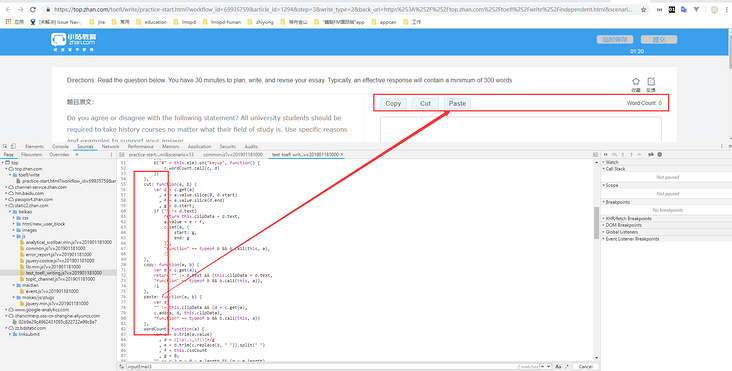
写作题点进去看就能找到js实现是代码例子……
大致代码如下:
html:<div class="wright js_textarea">
<div class="btns">
<a id="writearea-copy">copy</a>
<a id="writearea-cut">cut</a>
<a id="writearea-paste">paste</a>
<span>Word Count:<i id="writearea-wc">0</i></span>
</div>
<textarea name="writing_content" id="writearea"></textarea>
</div>
js:
//写作
var $write = $(config.write.SELECT_NAME);
//写作弹框
$(".cssMasklayer").on("click", function() {
$(this).removeClass("show");
$(".cssNewPop").addClass("hide");
});
$(".cssBtnClose").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
$(".cssReturn").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
$(".jsIknow").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
if ($write.length > 0) {
var wrID = "writearea";
//写作区域内容初始值
if (typeof window.writeAreaDefaultContent === "undefined") {
window.writeAreaDefaultContent = "";
}
var writeHTML = '<div class="btns"><a id="[0]-copy">copy</a><a id="[0]-cut">cut</a><a id="[0]-paste">paste</a><span>Word Count:<i id="[0]-wc">0</i></span></div><textarea name="writing_content" id="[0]" >' + window.writeAreaDefaultContent + "</textarea>";
$write.html(writeHTML.replace(new RegExp("\\[0\\]", "g"), wrID));
var domE = document.querySelector("#" + wrID);
var copy = document.querySelector("#" + wrID + "-copy");
var cut = document.querySelector("#" + wrID + "-cut");
var paste = document.querySelector("#" + wrID + "-paste");
var wcount = document.querySelector("#" + wrID + "-wc");
var saveSelStr = "";
var temSelStr = "";
var selStart = -1;
var selEnd = -1;
domE.addEventListener("keyup", function(e) {
$(wcount).html(domE.value.replace(/\s+/g, " ").split(/[a-zA-Z]+/g).length - 1);
canNext(getAnswer("write", $(domE)));
});
document.addEventListener("mouseup", function(e) {
if (e.target.id == wrID) {
temSelStr = getSelectionText(e.target);
selStart = e.target.selectionStart;
selEnd = e.target.selectionEnd;
}
});
copy.addEventListener("click", function() {
saveSelStr = temSelStr;
selStart = -1;
selEnd = -1;
temSelStr = "";
});
cut.addEventListener("click", function() {
if (selStart != -1 && selStart != -1) {
saveSelStr = temSelStr;
var tmStr = domE.value;
domE.value = tmStr.substr(0, selStart) + tmStr.substr(selEnd, domE.value.length);
selStart = -1;
selEnd = -1;
temSelStr = "";
} else {
alert("请选择区域");
}
});
paste.addEventListener("click", function() {
if (selStart != -1 && selStart != -1 && saveSelStr != "") {
var tmStr = domE.value;
domE.value = tmStr.substr(0, selStart) + saveSelStr + tmStr.substr(selEnd, domE.value.length);
} else {
alert("请选择区域");
}
});
} //写作 end
回答:
我也想实现这样的功能,请问楼主实现了吗
以上是 【Web前端问题】js能实现粘贴功能吗 的全部内容, 来源链接: utcz.com/a/136774.html








