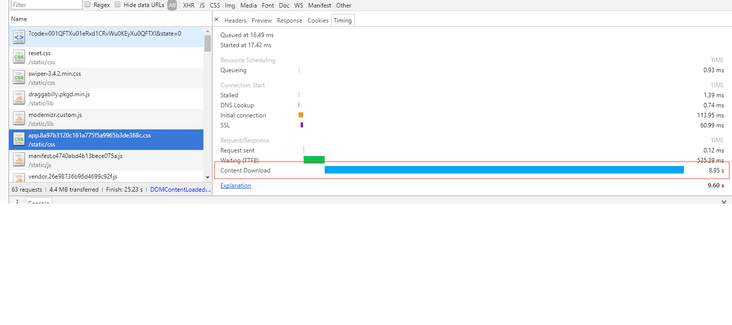
【Web前端问题】关于浏览器性能优化,为啥这个css下载用了8.9s




项目使用vue-cli打包的。
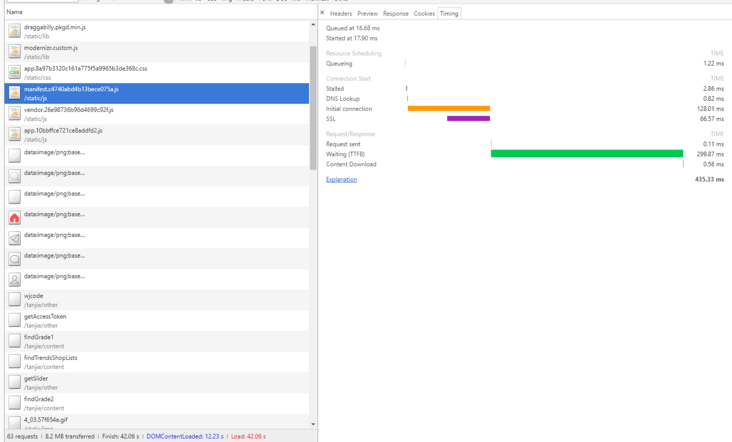
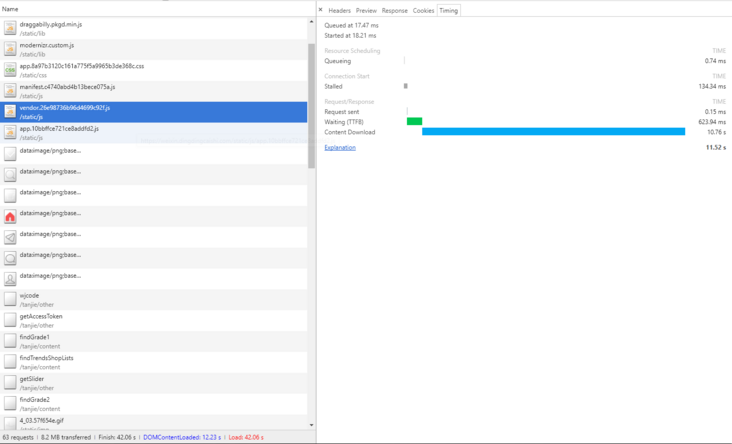
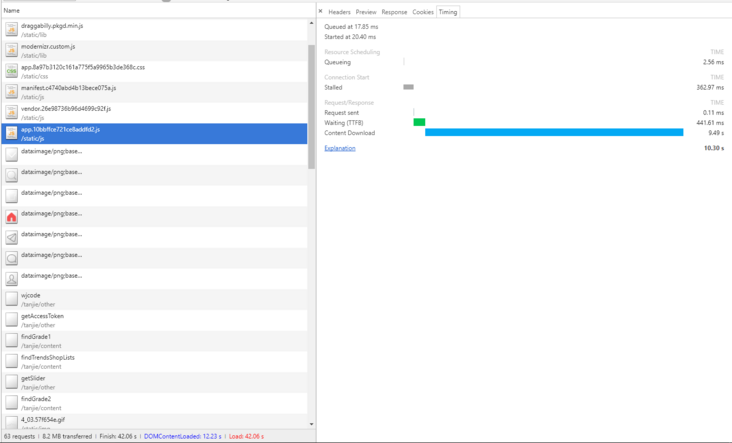
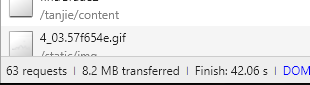
放服务器上后页面加载特别慢,打开调试一看,这个css文件的 content download 用了这么久。
我在想是不是因为服务器貌似是1m的带宽,而此时浏览器却要同时下载好几个文件,这时候会造成单一文件的下载时间过长。
不知道猜测的对不对,是的话该如何解决呢?
回答:
由于你说到,你服务器是1m宽带,那就意味着你服务器理论上行速率是128kb/s
通过你监听http请求发现,整个页面加载完成一共下载了8.2MB流量,那就意味着全部下载完的话,里面上需要
8200kb/128=64秒左右;
你这个情况的根本原因就是服务器宽带小了,网站资源文件过大,整体下载时间长了;
回答:
服务器带宽太低,就把静态资源扔CDN呗!
回答:
因素很多,css 尽量放在 js 之前加载,尽量压缩 css 文件,不要放在 <body> 中,服务器启用 Gzip,服务器增加带宽....
回答:
就是网速的问题呗,你把资源放在其他的服务器上还慢吗?你把文件搞小点还慢吗?这种硬性问题解决起来当然是推荐公司换个好的服务器咯
回答:
已经解决,让后台开启了gzip,速度已经明显提升,另外如果后面再不行会考虑让公司升服务器配置。
以上是 【Web前端问题】关于浏览器性能优化,为啥这个css下载用了8.9s 的全部内容, 来源链接: utcz.com/a/136576.html







