【Web前端问题】js动态显示数据问题

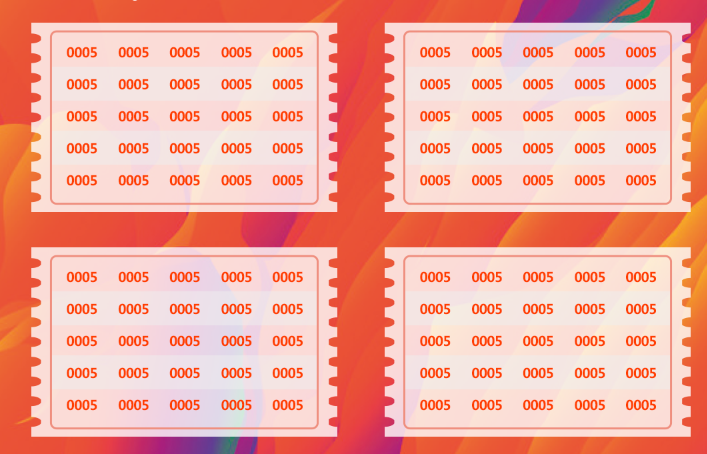
大体要求是四个框的数字按照时间顺序显示,然后框里的每行数据还要依次显示,求各位给个思路。
补充一下,后台抛出的一个结果数组,要怎样动态的添加到这四个div里面去?
回答:
默认的样式给 opacity:0 ,js 选择器选择四个大框,在onload事件上绑定函数 for 循环给每一个 dom 添加不同的 setTimeout(),在 setTimeout 里面把 opacity 置 1,里面的子元素一样的道理,在父元素完全展示后再依次循环展示
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
display: inline-block;
width: 200px;
height: 200px;
margin: 20px;
opacity: 0;
background: orange;
transition: all 0.3s ease;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<script>
window.onload = function () {
var box = document.querySelectorAll('.box')
box.forEach((el, i) => {
setTimeout(function(){
el.style.opacity = 1
}, i * 200)
})
}
</script>
</body>
</html>
上面是 demo 代码,短时间写的,拿走不谢
以上是 【Web前端问题】js动态显示数据问题 的全部内容, 来源链接: utcz.com/a/136452.html