【Web前端问题】一个js动画的问题
html<div id="div" class="demo">
<div class="small_pic">
<img src="images/big.jpg" alt="放大镜图片二"/>
</div>
<div class="b"></div>
</div>
css
.demo{ width:350px;margin:250px auto; text-align:left; padding:0; }
#div{border:1px solid #ccc; width:350px; height:350px; position:relative;cursor: pointer; }
.small_pic{ background:#eee; position:relative; }
.small_pic img{ position:absolute;top: 0;left: 0; width:350px; height:350px; z-index:1;}
js
(function(){
var div = document.getElementById('div');
var img = div.getElementsByTagName('img')[0];
div.onclick = function(){
act(img, {width : 500, height : 500, top : -80, left : -80}, function(){
alert('动画已经完成!');
});
}
function css(obj, attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
function act(obj, json, fn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var stop = true;
for(var p in json){
var value = json[p];
var cur = parseInt(css(obj, p));
var speed = (value - cur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if(cur != value){
stop = false;
obj.style[p] = cur + speed + 'px';
}
}
if(stop){
clearInterval(obj.timer);
obj.timer = null;
fn && fn();
}
}, 30);
}
}());
这是我看别人写的一个例子,我不懂的一点是假如某一个属性到了目标值,那不就是直接把定时器关了吗?那别的属性怎么到达目标值?还是说都是同时到达目标值的?
回答:
在声明了 cur 之后,添加一句这个:
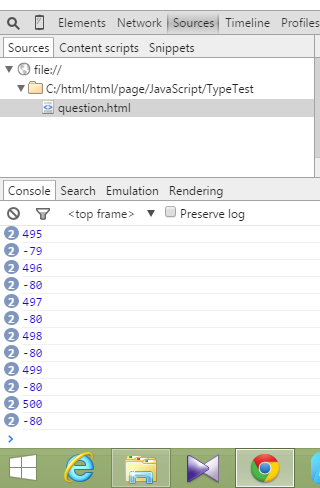
console.log(cur);
运行,开控制台,点击,放大,截图,ok结果如下:
咦!你看你看!top和left明明早就到-80了,但是程序丝毫没有停下来,难道有鬼??
再看代码:
var stop = true;for(var p in json){
var value = json[p];
var cur = parseInt(css(obj, p));
var speed = (value - cur) / 8;
console.log(cur);
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if(cur != value){
stop = false;
obj.style[p] = cur + speed + 'px';
}
}
if(stop){
clearInterval(obj.timer);
obj.timer = null;
fn && fn();
}
哦,原来在每次循环的最开始都把stop置为true,然后对于json里的每个值,只要当前值不等于目标值就把stop置为false。而之后stop为true的时候,才会clearInterval。
换句话说,只要还有值不等于目标值,stop就永远是false,很神奇,和你预测的刚好相反。
所以看并没有卵用,动手才是王道。
回答:
(function(){ var div = document.getElementById('div');
var img = div.getElementsByTagName('img')[0];
div.onclick = function(){
act(img, {width : 500, height : 500, top : -80, left : -80}, function(){
alert('动画已经完成!');
});
}
function css(obj, attr){ // 获取元素的当前css属性值的函数
if(obj.currentStyle){
return obj.currentStyle[attr]; // 兼容ie
} else {
return getComputedStyle(obj, false)[attr]; // 兼容w3c
}
}
function act(obj, json, fn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var stop = true;
for(var p in json){ // 通过 for in 循环json里面的所有css属性 【注意:是循环json,而这个json是一组css属性和值】
var value = json[p]; // 用value保存每个css属性最终要达到的值
var cur = parseInt(css(obj, p)); // 获取每个css属性当前状态的值
var speed = (value - cur) / 8; // 最终css属性值与当前css属性值相减 再除以8 得到一个速度
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed); // 对这个速度进行判断,大于0向上取整,小于0向下取整
if(cur != value){ // 判断每个css属性当前状态值是否与其最终css属性值相等,如果不等,则走 if
stop = false; // 只要有一个属性值不等,则 stop 都会为 false
obj.style[p] = cur + speed + 'px'; // 属性值递增或者递减
}
}
if(stop){ // for in 循环完后,直到 stop出来的值为 真,则清除定时器
clearInterval(obj.timer);
obj.timer = null; // 这句可以不要
fn && fn(); // 动画完成后,如果有回调函数,则执行回调函数
}
}, 30);
}
}());
以上是 【Web前端问题】一个js动画的问题 的全部内容, 来源链接: utcz.com/a/136439.html








