【Web前端问题】Vue.js中的过滤

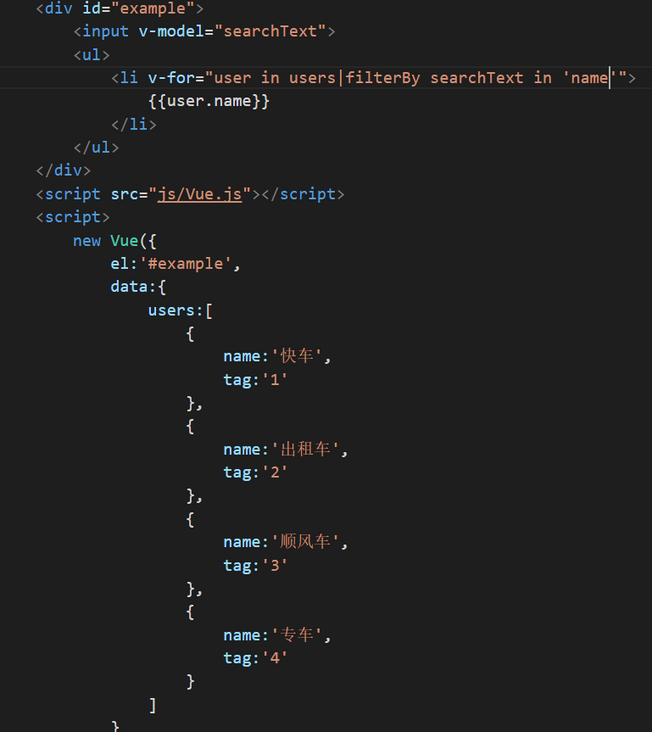
想在input里输入名字,然后自动对不同的车进行过滤,不知道错在哪里了,请大神赐教
回答:
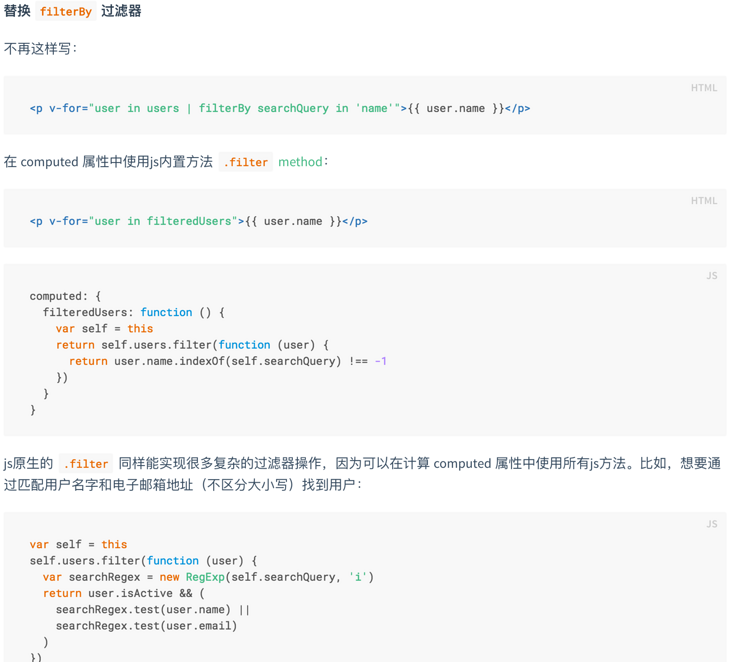
//下面是个例子,使用计算属性来完成的。//过滤器你的使用姿势貌似不正确,正确姿势请看 https://vuefe.cn/v2/guide/syntax.html#过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
input {
border: 1px solid #eee;
}
ul,
li {
list-style: none;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="searchText" name="" value="">
<ul>
<li v-for="(user,index) in filterUsers">
{{user.name}}
</li>
</ul>
</div>
<script src="https://cdn.staticfile.org/vue/2.1.6/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchText: '',
users: [{
name: '快车',
tag: 1,
}, {
name: '出租车',
tag: 2,
}, {
name: '顺风车',
tag: 3,
}, {
name: '专车',
tag: 4,
}]
},
computed: {
filterUsers: function() {
var self = this;
if (self.searchText) {
return this.users.filter(function(item, index) {
return item.name === self.searchText
});
} else {
return this.users;
}
}
}
})
</script>
</body>
</html>
回答:
如果是 Vue 2.0,已经不支持在 v-for 中使用过滤器了,可以采用计算属性来筛选列表项
回答:

vuejs.org/v2/guide/migration.html" rel="nofollow">http://cn.vuejs.org/v2/guide/...过滤器
以上是 【Web前端问题】Vue.js中的过滤 的全部内容, 来源链接: utcz.com/a/136163.html









