【Web前端问题】webpack打包后图片路径有问题
主页本来是在 http:// localhost:8080端口打开的,一切正常,webpack之后,主页直接引用bundle.js,这时主页的图片就找不到了。
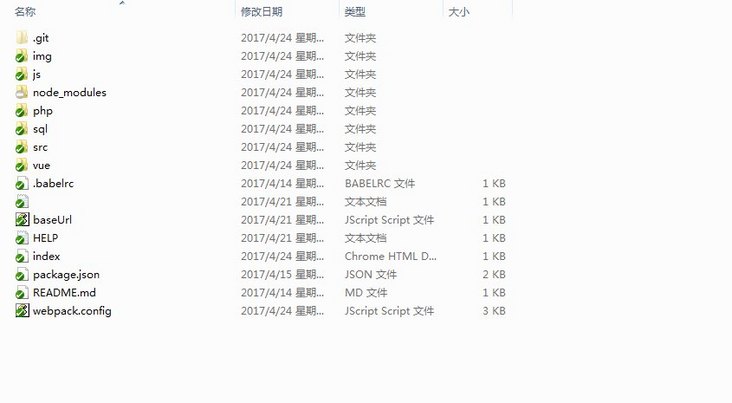
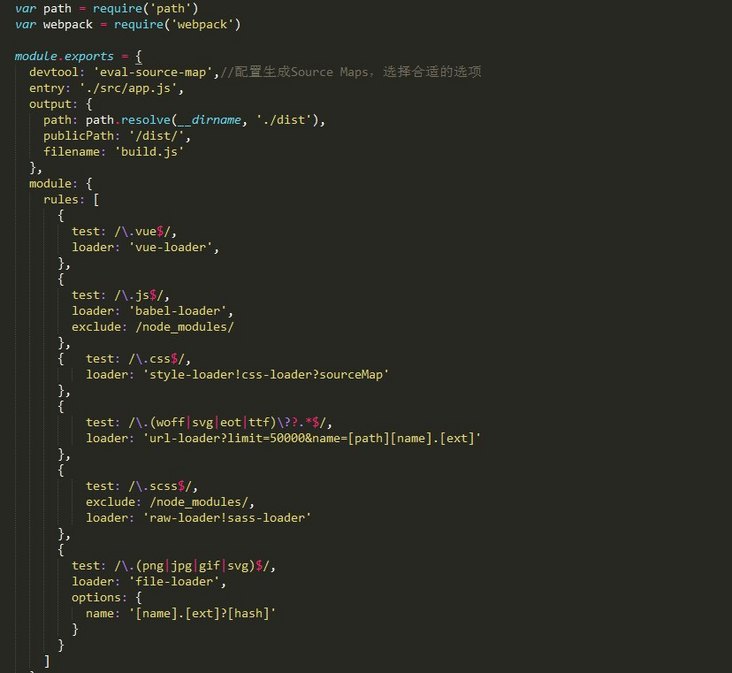
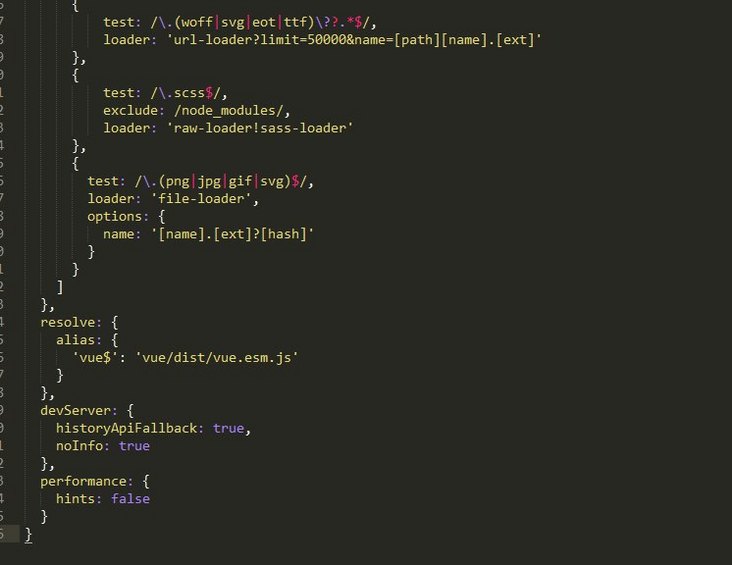
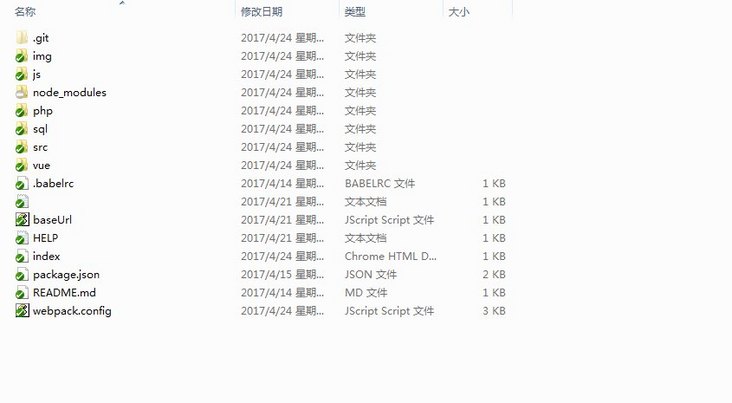
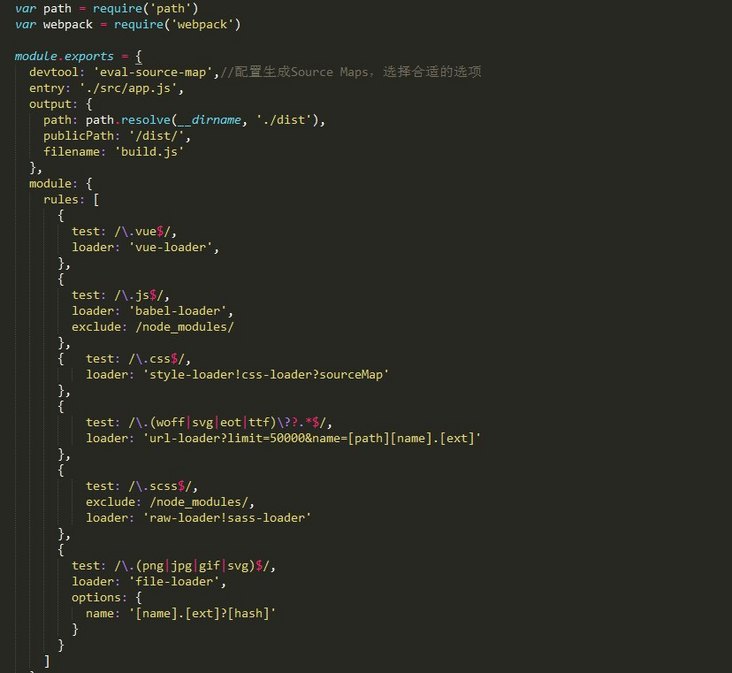
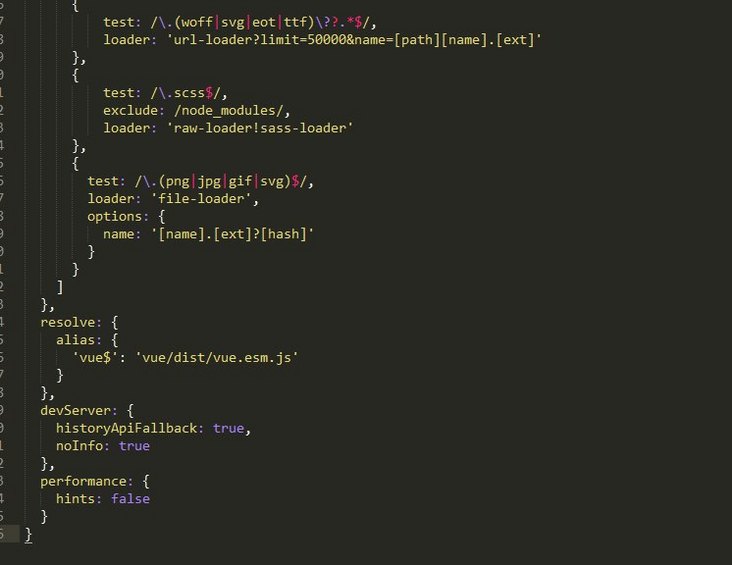
项目文件结构 和webpack配置如图


回答:
试试把publicPath:"/dist/"改成publicPath:""
以上是 【Web前端问题】webpack打包后图片路径有问题 的全部内容, 来源链接: utcz.com/a/135998.html
主页本来是在 http:// localhost:8080端口打开的,一切正常,webpack之后,主页直接引用bundle.js,这时主页的图片就找不到了。
项目文件结构 和webpack配置如图


试试把publicPath:"/dist/"改成publicPath:""
以上是 【Web前端问题】webpack打包后图片路径有问题 的全部内容, 来源链接: utcz.com/a/135998.html
