【Web前端问题】node实战中的todo List出现奇怪的问题
我照着书本敲,但是当提交表单时,返回的数据总是错的(我的node版本是6.9)
const http = require('http');const qs = require('querystring');
let items = [];
let server = http.createServer((req, res)=> {
if ('/' == req.url) {
switch (req.method) {
case 'POST':
add(req, res);
break;
case 'GET':
show(res);
break;
default:
badRequest(res);
}
} else {
notFound(res);
}
});
server.listen(3001);
function badRequest() {
res.statusCode = 400;
res.setHeader('Content-Type', 'text/plain');
res.end('Bad Request');
}
function notFound(res) {
res.statusCode = 404;
res.setHeader('Content-Type', 'text/plain');
res.end('Not Found');
}
function show(res) {
var html = '<html lang="en">' +
'<head><meta charset="UTF-8">' +
'<title>To Do</title>' +
'</head>' +
'<body>' +
'<h1>Todo List</h1>' +
'<ul>' +
items.map((item)=> {
return '<li>' + item + '</li>'
}).join('') +
'</ul>' +
'<form action="post" action="/">' +
'<p><input type="text" name="item"></p>' +
'<p><input type="submit" value="Add Item"></p>' +
'</form>' +
'</body>' +
'</html >';
res.setHeader('Content-Type', 'text/html');
res.setHeader('Content-Length', Buffer.byteLength(html));
res.end(html);
}
function add(req, res) {
let body = '';
req.setEncoding('utf8');
req.on('data', (chunk)=> {
body += chunk;
});
req.on('end', ()=> {
let obj = qs.parse(body);
items.push(obj.item);
show(res);
});
}
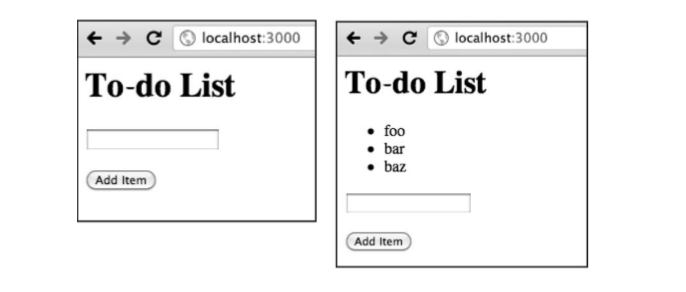
运行正确的截图应该是这样的:
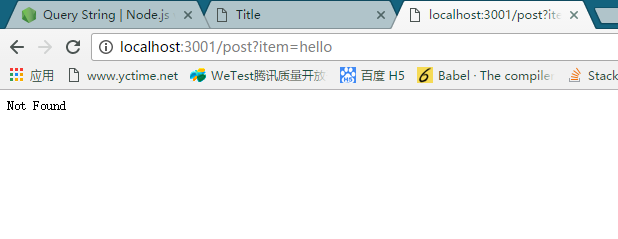
这是提交后运行不正确的的截图
我已经google过了,但是还是找不到原因。希望大神能帮助一下我。
回答:
'<form action="post" action="/">'这里改成 '<form method="post" action="/">'
以上是 【Web前端问题】node实战中的todo List出现奇怪的问题 的全部内容, 来源链接: utcz.com/a/135995.html









