【Web前端问题】【求助】关于旅游行程页面表单提交遇到的几个问题
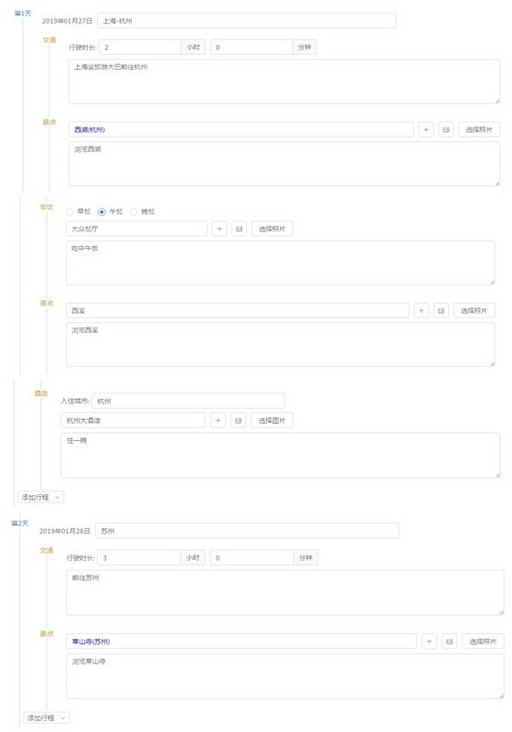
想要实现的效果如图所示:
自己尝试用layui框架结合Jquery来实现
初步演示:http://nbdm.net/jquery.html
说下遇到的几个问题:
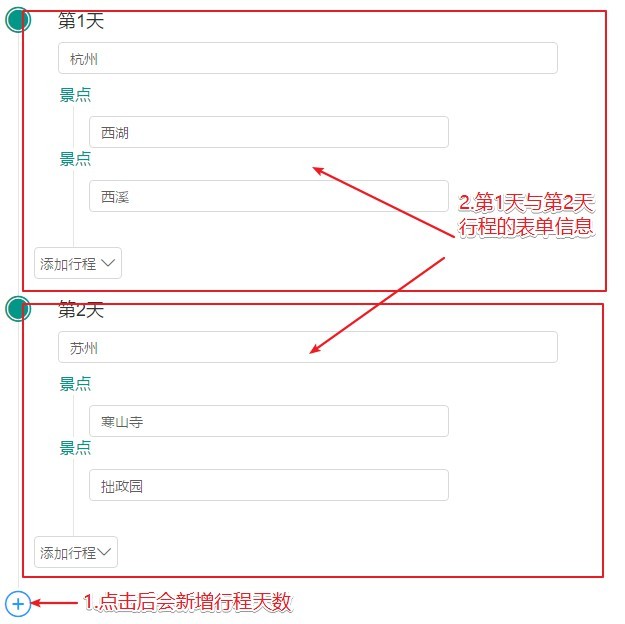
问题1:第1天与第N天行程的表单提交的后是如何区分的?
补充:目前是给所有的表单,根据行程天数来区分
(如第1天景点表单name命名为"sight[1][]",第2天的为“sight[2][]”)
示例图如下:
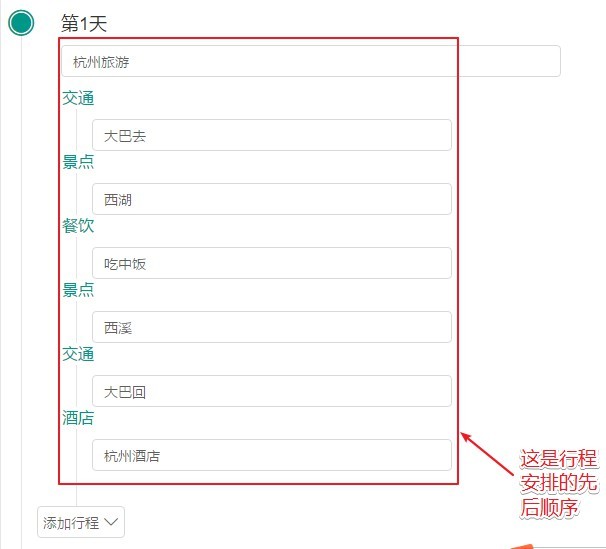
问题2:表单提交后的先后顺序与行程安排的不一致?
示例图如下:

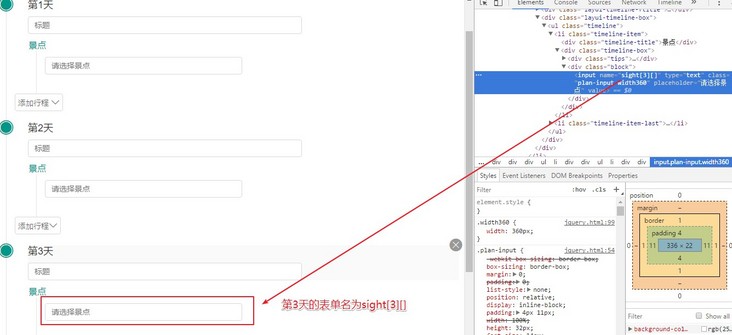
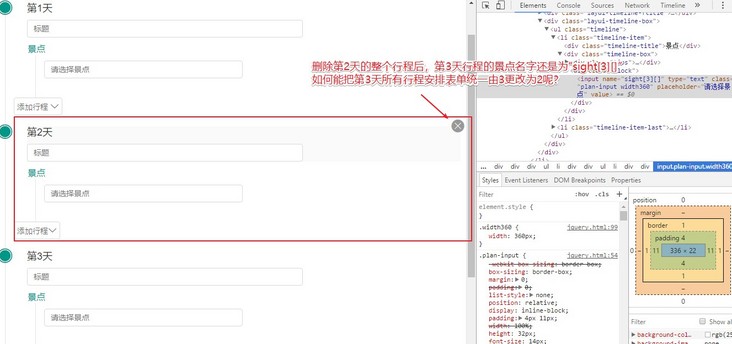
问题3:删除某1天行程的话,如何更新剩下行程的所有表单名?
补充:目前只实现了“<h3 class="layui-timeline-title" data-day="1">第1天</h3>”能自动,按照剩下的行程数量来重新命名
示例图如下:

回答:
你好,这种数据一般提交到后台都是要分表的,我粗略看下要我来设计至少要3张表
1.行程方案表
2.每日行程表
3.行程步骤表
这时整体数据结构大概是
//行程方案表const DATA = {
//行程方案标题
//出发点
//目的地
//提交人
//...等等
children: [
//每日行程表
{
//行程方案表ID
//每日行程标题
//日期 第N天
//...等等
children: [
//行程步骤表
{
//行程方案表ID
//每日行程表ID
//步骤类型【机票,景点,餐饮,....】
//步骤内容
//...等等
}
]
}
],
};
用类似这样设计好的规范的数据结构去渲染视图,你的问题就不复存在了
仅提供思路
回答:
试试看这样:
阻止默认的提交,然后用jquery遍历节点读取数据,把数据组合以后在提交.
以上是 【Web前端问题】【求助】关于旅游行程页面表单提交遇到的几个问题 的全部内容, 来源链接: utcz.com/a/135936.html





