【Web前端问题】underscroe的_.template函数data参数传递失败

// script 放在了body内部的最低端var mes = {
title: "屠龙宝刀点击就送",
content: "hello",
date: "JUN 19 3"
};
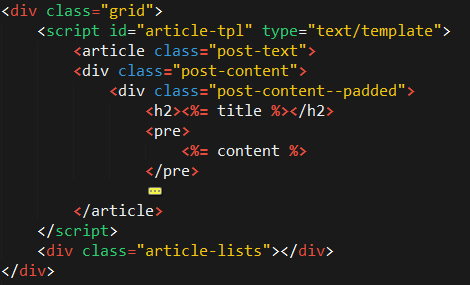
var template = _.template($("#article-tpl").html(), mes);
$(".article-lists").html(template);

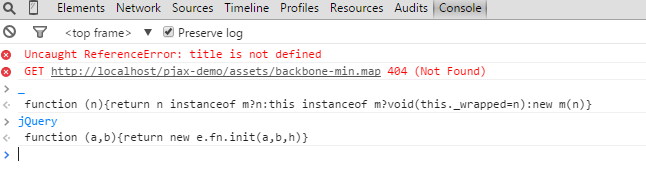
mes对象无法传入模板中,模板无法访问mes对象。
回答:
先看下官方文档里的使用说明
template_.template(templateString, [settings])
Compiles JavaScript templates into functions that can be evaluated for rendering. Useful for rendering complicated bits of HTML from JSON data sources. Template functions can both interpolate values, using , as well as execute arbitrary JavaScript code, with . If you wish to interpolate a value, and have it be HTML-escaped, use . When you evaluate a template function, pass in a data object that has properties corresponding to the template's free variables. The settings argument should be a hash containing any _.templateSettings that should be overridden.
var compiled = _.template("hello: <%= name %>");compiled({name: 'moe'});
=> "hello: moe"
var template = _.template("<b><%- value %></b>");
template({value: '<script>'});
=> "<b><script></b>"
所以你应该这么使用
jsvar mes = {title: "屠龙宝刀点击就送",
content: "hello",
date: "JUN 19 3"
};
var template = _.template($("#article-tpl").html());
$(".article-lists").html(template(mes));
以上是 【Web前端问题】underscroe的_.template函数data参数传递失败 的全部内容, 来源链接: utcz.com/a/135927.html