【Web前端问题】setInterval都会先预执行一遍,才会去全部执行一遍
1、setInterval都会先预执行一遍,才会去全部执行一遍?
2、<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8"><title></title>
<script>
window.onload = function(){
var bu = document.getElementsByTagName("button")[0];
bu.onclick = function(){
setInterval(
function(){
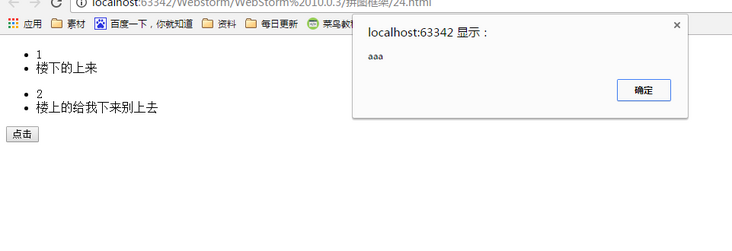
alert("aaa")
var AA = document.getElementById("aa");
var BB = document.getElementById("bb").firstChild;
AA.appendChild(BB);
}
,3000);
}
}
</script>
</head>
<body>
<ul id="aa">
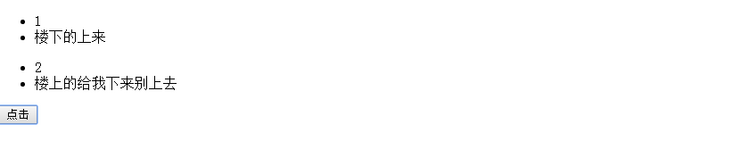
<li>1</li><li class="cc">楼下的上来</li>
</ul>
<ul id="bb">
<li>2</li><li>楼上的给我下来别上去</li>
</ul>
<button>点击</button>
</body>
</html>



回答:
我没太懂楼主的意思,不过大概猜一下
应该是firstChlid的问题,第一执行的时候有alert但没有节点的变化,这是因为firstChild的第一个是空文本节点,所以没有效果看到;
具体你可以百度一下 js关于childNodes后去子元素的问题,有详细的解答
以上是 【Web前端问题】setInterval都会先预执行一遍,才会去全部执行一遍 的全部内容, 来源链接: utcz.com/a/135489.html