【Web前端问题】如何解决百度编辑器位置不固定的问题?
用vue+elementui构建的项目,其中用了这个ueditor的vue插件,插件地址:
https://github.com/SilentTige...
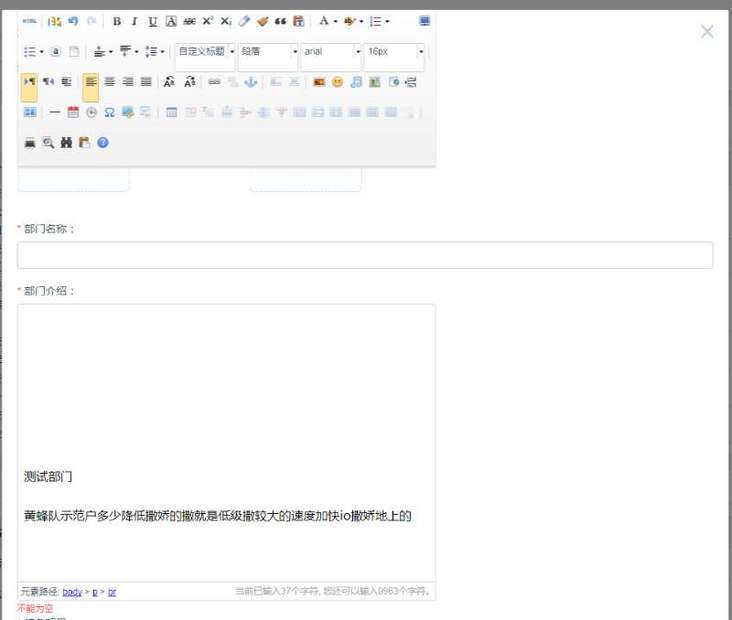
现在点击修改的时候,百度编辑器的工具栏模块会自动跑出去,变成下图这样:
请问如何解决。
<el-col :span="24"> <div class="panel">
<panel-title title="特色项目">
<el-button type="primary" icon="plus" size="small" @click="open_charm_dialog">添加特色项目</el-button>
</panel-title>
<el-dialog :title="charm_dialog" :visible.sync="charm_show_dialog" :close-on-click-modal="modal">
<el-form :model="form_ch" ref="charm_form" :rules="rulessss" label-position="top">
<el-row>
<el-col :span="8">
<el-form-item label="封面设置:" label-width="120">
<el-upload
action="/api/image_action"
:headers="charm_headers"
:show-file-list="false"
:on-success="handle_charm_sucess"
>
<img v-if="form_ch.img_url" :src="form_ch.img_url" class="new-logo">
<div v-else class="el-upload el-upload--picture-card">
<i class="el-icon-plus img-uploader-icon"></i>
</div>
</el-upload>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="内部图片:" label-width="120">
<el-upload
action="/api/image_action"
:headers="charm_sub_headers"
:show-file-list="false"
:on-success="handle_charm_sub_sucess"
>
<img v-if="form_ch.simg_url" :src="form_ch.simg_url" class="new-logo">
<div v-else class="el-upload el-upload--picture-card">
<i class="el-icon-plus img-uploader-icon"></i>
</div>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="部门名称:" label-width="120" prop="name">
<el-input v-model="form_ch.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="部门介绍:" label-width="120" prop="desc">
<VueUEditor ref="ued_f" @ready="uready_f"></VueUEditor>
</el-form-item>
<el-form-item label="特色项目:" label-width="120" prop="charm">
<VueUEditor ref="ued_s" @ready="uready_s"></VueUEditor>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="charm_show_dialog = false">取 消</el-button>
<el-button type="primary" @click="submit_charm">确 定</el-button>
</div>
</el-dialog>
<div class="panel-body">
<el-table
:data="charm_data"
highlight-current-row
@current-change="get_charm_row"
border
height="450"
style="width: 100%;">
<el-table-column
label="序号"
min-width="96"
width="100">
<template slot-scope="props">
<el-select @input="set_charm_sticky" :value="props.row.store" size="mini" :placeholder="String(props.$index + 1)">
<el-option
v-for="item in charm_data.length"
:label="String(item)"
:value="String(item)">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column
label="图片显示"
width="120">
<template scope="props">
<img class="cavatar" v-bind:src="props.row.img_url">
</template>
</el-table-column>
<el-table-column
prop="name"
label="部门"
width="180">
</el-table-column>
<el-table-column
prop="desc"
label="部门介绍"
:formatter="trim_html"
width="230">
</el-table-column>
<el-table-column
prop="charm"
label="特色项目"
:formatter="trim_html"
width="230">
</el-table-column>
<el-table-column
min-width="180"
label="操作">
<template scope="props">
<el-button type="info" size="small" icon="edit" @click=update_charm(props.row)>修改</el-button>
<el-button type="danger" size="small" icon="delete" @click="delete_charm(props.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</el-col>
</el-row>
<script>
uready_f(editor){
editor.setContent(this.form_ch.desc)
},
uready_s(editor){
editor.setContent(this.form_ch.charm)
},
update_charm(row) {
this.charm_headers.url = row.img_url
this.charm_sub_headers.url = row.simg_url
this.charm_show_dialog = true
this.charm_dialog = "修改特色项目"
this.form_ch.id = row.id
this.form_ch.img_url = row.img_url
this.form_ch.simg_url = row.simg_url
this.form_ch.name = row.name.slice(0)
this.form_ch.charm = row.charm.slice(0)
this.form_ch.desc = row.desc.slice(0)
this.$refs.ued_f.instance.setContent(this.form_ch.desc)
this.$refs.ued_s.instance.setContent(this.form_ch.charm)
},
</script>
回答:
已解决,取消autoFloating的参数
以上是 【Web前端问题】如何解决百度编辑器位置不固定的问题? 的全部内容, 来源链接: utcz.com/a/135481.html







