【Web前端问题】ckeditor4.7使用image2插件时,tab不同状态下显示不同的tab标签
需求:
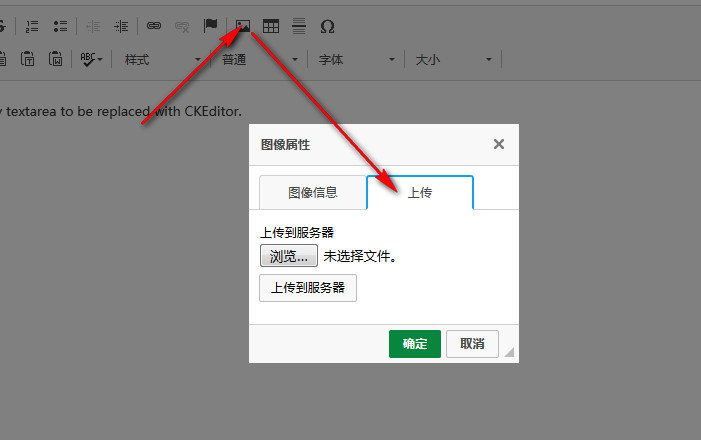
点击ckeditor工具栏中的图片按钮后tab显示为上传选项卡,如图:
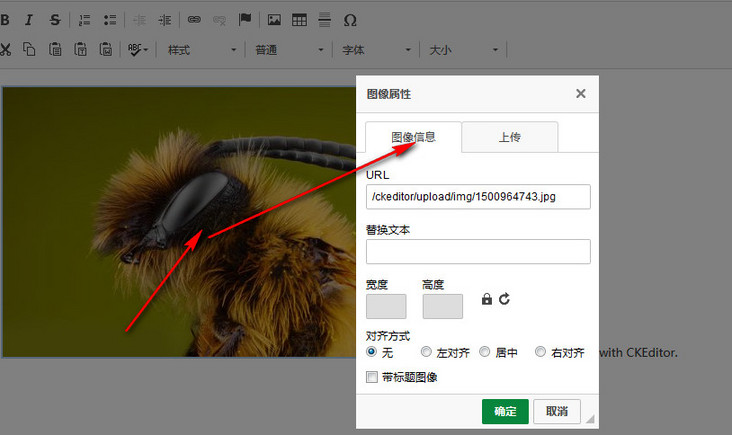
当双击已经上传的图片(或右键查看图像属性)的时候,tab显示为图像信息,如图:
我的代码:
CKEDITOR.on('dialogDefinition', function(e) { var dialogName = e.data.name;
var dialogDefinition = e.data.definition;
if (dialogName == 'image2') {
oldOnShow = dialogDefinition.onShow;
var info = dialogDefinition.getContents( 'info' );
dialogDefinition.onShow = function() {
oldOnShow.apply(this, arguments);
this.selectPage('Upload');
// alert(this.imageEditMode)
if(this.imageEditMode === false) { this.selectPage('Upload'); }
};
}
});
疑问:
代码中的 this.imageEditMode 我是在 stackoverflow.com 上的一个帖子里找到的方法,但我查看了image2插件的源代码后没有找到imageEditMode这个东西,怀疑这个方法不适用于 image2 这个插件,搜索了官方的各种文档也没有找到合适的方法。在 stackoverflow.com 上也发帖求助过,但很遗憾,可能是自己的英语表达的不是很好,好几天过去了也没人回复,只好来这里求助了。
以上是 【Web前端问题】ckeditor4.7使用image2插件时,tab不同状态下显示不同的tab标签 的全部内容, 来源链接: utcz.com/a/135480.html





