【Web前端问题】javascript+css立体翻转效果li填充错位问题?
正确的效果应该是图片完整填充,而且li刚好水平排列在中间的这个div中,哪里错了?
先上代码:
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>slider</title>
<style type="text/css" id = "css">
body{background:#000;border:5px solid #C00;}
*{margin:0;paddign:0;list-style:none;}
#list{width:800px;height:360px;margin:300px auto 30px;perspective:1000px;box-shadow:0px 0px 10px white;}
#list li{width:20px;height:360px;position:relative;transform-style:preserve-3d;transition:3s;transform-origin:center center -180px;float:left;}
#list li a{width:100%;height:100%;position:absolute;}
#list li a:nth-of-type(1){left:0;top:0;background:url("img/1.jpg");}
#list li a:nth-of-type(2){left:0;top:-100%;background:url("img/2.jpg");transform:rotateX(90deg);transform-origin:bottom;}
#list li a:nth-of-type(3){left:0;top:0;background:url("img/3.jpg");transform:translateZ(-360px);}
#list li a:nth-of-type(4){left:0;top:100%;background:url("img/4.jpg");transform:rotateX(-90deg);transform-origin:top;}
#list:hover li{transform:rotateX(360deg);}
#btn{}
#btn a{width:30px;height:30px;border:1px solid yellow;color:white;display:inline-block;font:18px/30px "Microsoft Yahei"; text-decoration:none; border-radius:100%;}
#btn active{ background-color:#F60; box-shadow:none;}
</style>
</head>
<body>
<ul id="list">
<!--<li>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</li>-->
</ul>
<div id="btn">
<a href="javascript:; class = 'active'">1</a>
<a href="javascript:;">2</a>
<a href="javascript:;">3</a>
<a href="javascript:;">4</a>
</div>
<script type="text/javascript">
window.onload = function(){
var olist = document.getElementById("list");
var ocss = document.getElementById("css");
var obtn = document.getElementById("btn").children;
var iw = 20;
var ilen = olist.clientWidth/iw;
var i = 0;
var iz = 0;
var iN = 0;
var shtml = "", scss = "";
var obtn = document.getElementById("btn");
for (i=0;i<ilen;i++){
i>ilen/2?iz--:iz++;
shtml += '<li><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></li>';
scss += '#list li:nth-of-type("+(i+1)+") a{background-position:-"+i*iw+"px 0}';
scss += '#list li:nth-of-type("+(i+1)+"){z-index:"+iz+"}';
}
olist.innerHTML = shtml;
ocss.innerHTML += scss;
oli = olist.children;
for (i=0;i<obtn.length;i++){
obtn[i].oncick = function(){
obtn[iN].classname = "";
for (i=0;i<oli;i++){
//oli[i].style.transform = rotateX(45deg)
}
iN = this.index;
obtn[iN].classname = "active";
}
}
}
</script>
</body>
</html>
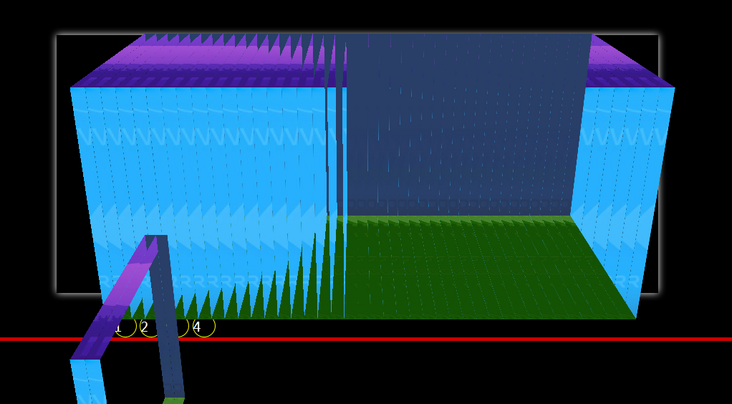
火狐测试截图:
以上是 【Web前端问题】javascript+css立体翻转效果li填充错位问题? 的全部内容, 来源链接: utcz.com/a/135456.html









