javaScript实现网页版的弹球游戏
利用javeScript对象以及方法实现的网页弹球游戏,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
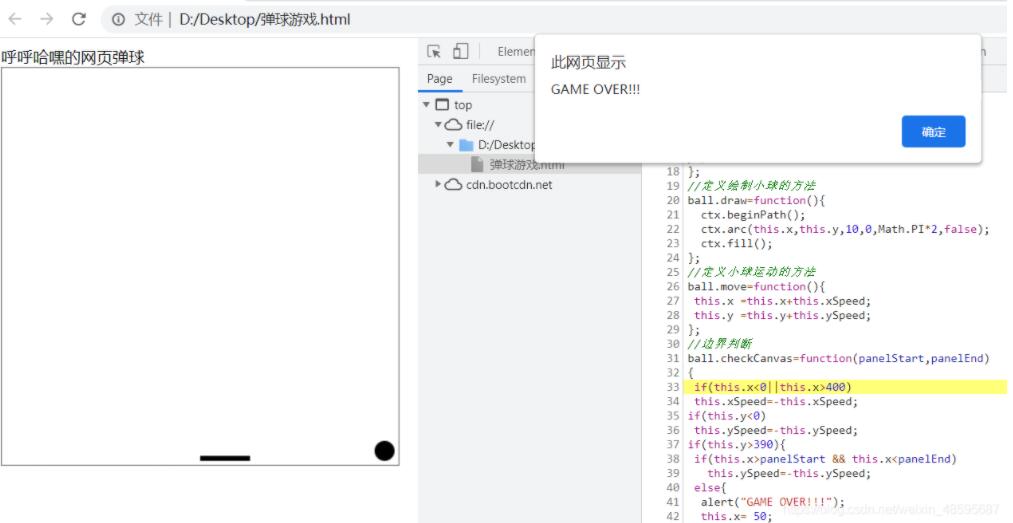
<tilie>呼呼哈嘿的网页弹球</title>
</head>
<body>
<canvas id="canvas"width="400"height="400"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
var canv=document.getElementById("canvas");
var ctx=canv.getContext("2d");
//创建一个小球对象
var ball={
x: 100,
y: 100,
xSpeed: -5,
ySpeed: -5
};
//定义绘制小球的方法
ball.draw=function(){
ctx.beginPath();
ctx.arc(this.x,this.y,10,0,Math.PI*2,false);
ctx.fill();
};
//定义小球运动的方法
ball.move=function(){
this.x =this.x+this.xSpeed;
this.y =this.y+this.ySpeed;
};
//边界判断
ball.checkCanvas=function(panelStart,panelEnd)
{
if(this.x<0||this.x>400)
this.xSpeed=-this.xSpeed;
if(this.y<0)
this.ySpeed=-this.ySpeed;
if(this.y>390){
if(this.x>panelStart && this.x<panelEnd)
this.ySpeed=-this.ySpeed;
else{
alert("GAME OVER!!!");
this.x= 50;
this.y=100;
}
}
};
//定时功能使得小球动起来
setInterval(function()
{
ctx.clearRect(0,0,400,400);
ball.draw();
panel.draw();
ball.move();
ball.checkCanvas(panel.x,panel.x+panel.xSize);
ctx.strokeRect(0,0,400,400);
},30); //定时函数,每30ms执行一次大括号中的代码;
//创建挡板的对象;
var panel ={
x:200,
y:390,
xSize: 50,
ySize: 5
};
//挡板移动方法
panel.draw=function(){
ctx.fillRect(this.x,this.y,this.xSize,this.ySize);
};
//利用jquery实现按键交互;
$("body").keydown(function(event)
{
console.log(event.keyCode);
if(event.keyCode==37){
panel.x=panel.x-5;
if(panel.x<0){
panel.x=0;
}
}
if(event.keyCode==39){
panel.x=panel.x+5;
if(panel.x>400-50){
panel.x=350;
}
}
}
);
</script>
</body>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 javaScript实现网页版的弹球游戏 的全部内容, 来源链接: utcz.com/p/221165.html









