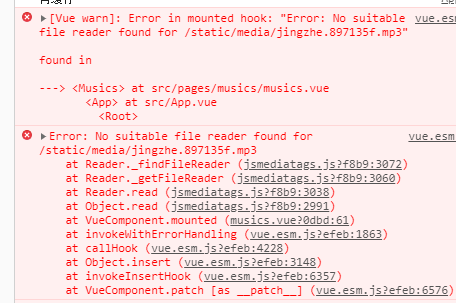
【Web前端问题】uc浏览器触发不了audio 的play 方法
- 在开发播放器的时候真机调试发现uc浏览器不能触发audio标签的play事件 , 也不能自动播放。
- 测试代码
<template> <div class="audio-wrapper" ref="audioWrapper" @touchstart.stop="audioPlay">
<audio @touchstart.stop @play="playing"
src="//dl.stream.qqmusic.qq.com/C400000fcbn33tw0lQ.m4a?vkey=2287E4C8B54E21B92310DD2BE8218EF9FFDBAA41889FC74A90C23350F387C462F09AD6B9AEB411E2C7E8CBB8E5498BE09F0AB24D4A039FEB&guid=4339008184&uin=0&fromtag=66"
ref="audio" controls ></audio>
</div>
</template>
<script>
export default {
methods: {
audioPlay () {
console.log(this.$refs.audio)
console.log(this.$refs.audio.play)
this.$refs.audio.play()
},
playing () {
console.log('playing')
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
.audio-wrapper
position: fixed
width: 100%
height: 100%
background-color: rgba(0, 0, 0, 0.6)
</style>
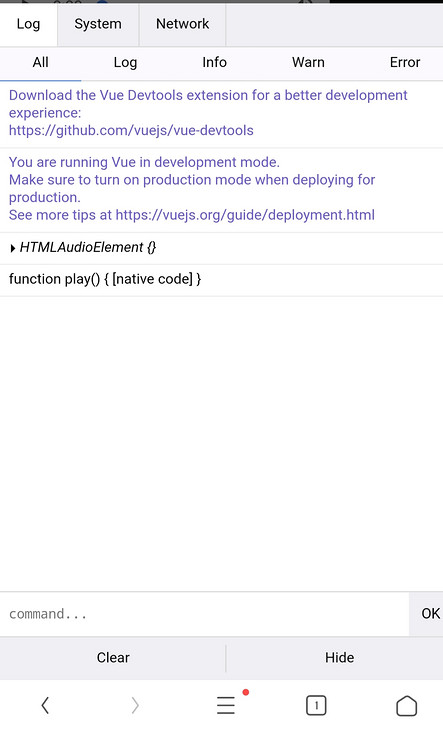
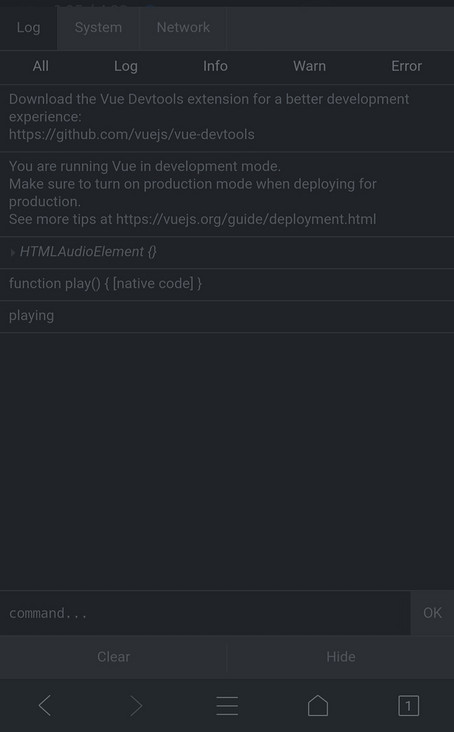
3.测试结果
uc浏览器下触发touchstart事件之后,audio标签dom和play()方法都打印出来了,但是 audio标签的 play事件d调用的ready方法中的console没有执行 , 歌曲没有播放

qq浏览器下触发touchstart事件后 audio标签dom , play() ,和 pinging 都打印出来了 歌曲也播放了
回答的大佬们 抬头见喜低头捡钱啊!!
回答:
https://zhuanlan.zhihu.com/p/...
想办法workaround吧
回答:
我也遇到了,郁闷
不能自动播放都没事,tmd连调用play()都播放不了
回答:
自动播放被取缔了。防止非法使用
回答:
同遇... 在ios和android都不行,但是点击audio标签可以。
以上是 【Web前端问题】uc浏览器触发不了audio 的play 方法 的全部内容, 来源链接: utcz.com/a/135451.html