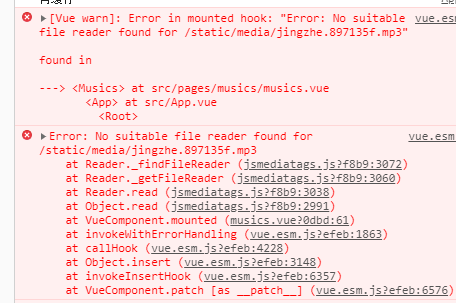
【Vue】vue 项目,ios上audio音频 无法自动播放
spa页面,初次进入音乐播放界面的时候,在ios上无法自动播放,通过play()方法还是无法实现播放。有什么方法可以解决的
回答
我是这样做的:
//--创建页面监听,页面加载完毕--触发音频播放document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
var musicEle0 = document.getElementById('music_mp3_0');
musicEle0.play();
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var musicEle0 = document.getElementById('music_mp3_0');
musicEle0.play();
}
audioAutoPlay();
});
和vue没有关系的,这是ios系统问题,音频无法自动播放,可以监听document点击事件播放,楼上已经给出代码了
移动端 无法自动播放音频 视频 是因为手机系统的问题,
你可以诱导用户交互来触发play事件
这个是ios系统的限制,ios系统基于安全考虑,是不允许自动播放audio和vedio的,之前用过一个简单粗暴的方法,引用了微信的js-sdk,参考的伪代码是
function autoPlayAudio() { wx.config({
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
document.getElementById('music').play();
});
}
这是ios的问题,模拟点击即可,一楼代码
最近在做个项目,需要js控制音频播放,我的办法是:
1、点击等交互事件后,播放一个空白音频。
audio.src='https://segmentfault.com/q/1010000012624104/mute.mp3';
audio.play()
2、在需要js控制播放的地方,把音频src改掉,就能直接调用audio.play()了。
说白了就是先通过点击等交互事件播放空白音频,播放过后就能通过JS控制了。
<audio id="musicid" src="https://segmentfault.com/q/1010000012624104/music.mp3" preload="preload" autoplay="autoplay" loop="loop"><script type="text/javascript">
// 音乐播放
function autoPlayMusic() {
// 自动播放音乐效果,解决浏览器或者APP自动播放问题
function musicInBrowserHandler() {
musicPlay(true);
document.body.removeEventListener('touchstart', musicInBrowserHandler);
}
document.body.addEventListener('touchstart', musicInBrowserHandler);
// 自动播放音乐效果,解决微信自动播放问题
function musicInWeixinHandler() {
musicPlay(true);
document.addEventListener("WeixinJSBridgeReady", function () {
musicPlay(true);
}, false);
document.removeEventListener('DOMContentLoaded', musicInWeixinHandler);
}
document.addEventListener('DOMContentLoaded', musicInWeixinHandler);
}
function musicPlay(isPlay) {
var audio = document.getElementById('musicid');
if (isPlay && audio.paused) {
audio.play();
}
if (!isPlay && !audio.paused) {
audio.pause();
}
}
autoPlayMusic();
</script>
具体可查看:
https://www.h5anli.com/articl...
有没有遇到过样式的问题?
以上是 【Vue】vue 项目,ios上audio音频 无法自动播放 的全部内容, 来源链接: utcz.com/a/74645.html