【Web前端问题】webpack 使用babel转es6的时候出现了问题,但是webpack没有报错!!急急急
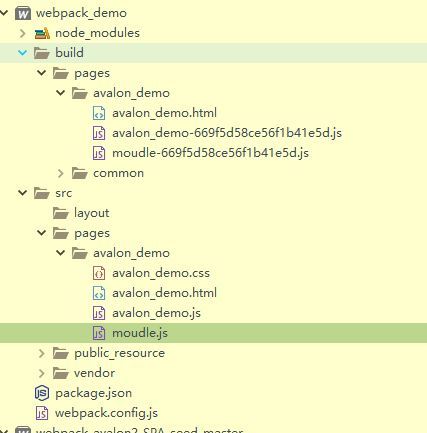
文件结构:
/ 2017-04-13 webpack_Demo /
var webpack = require('webpack'); var path = require('path');
var glob = require('glob');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var Merge = require('webpack-merge');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var public_PATHS = {
node_modules_Path: path.resolve('./node_modules'),
public_resource_Path: path.resolve(process.cwd(), './src/public_resource'),
vendor_Path: path.resolve(process.cwd(), './src/vendor')
};
var file_js = getEntry('./src/pages/**/*.js','./src/pages/');
var file_styles = getEntry('./src/pages/**/*.?(css|less)','./src/pages/');
var file_html = getEntry('./src/pages/**/*.html','./src/pages/');
var pages = Object.keys(file_html); //get file_html keyval
//console.log(pages);
var common_js =getEntry('./src/vendor/js/*.js','./src/vendor/');
var entry_config = Object.assign(file_js,{
common: [
'jquery','avalon','lodash','mmRouter'
]
}); //common
console.log(entry_config);
var output_config = {
path: __dirname+'/build/pages',
filename: '[name]-[hash].js'
};
var module_config ={
loaders: [
//css 文件使用 style-loader 和 css-loader 来处理
{
test:/\.css$/,
loader:'style-loader!css-loader'
},
//在webpack的module部分的loaders里进行配置即可
{
test: /\.js$/,
exclude: [
path.resolve(__dirname, './src/pages'),
path.resolve(__dirname, './node_modules')
],
include:path.resolve(__dirname, './src/pages'),
loader: 'babel',
query: {presets: ['es2015']}
}
]
}
var plugins_config = [
//warming: this is a Array multips pages web_application need to push htmlwebpackplugin_config_Array
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
'window.$': 'jquery',
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
filename: "./common/common.js"
}),
//new ExtractTextPlugin("avalon_demo.css"),
];
pages.forEach(function(pathname) {
var conf = {
filename: __dirname+'/build/pages/' + pathname + '.html', //生成的html存放路径,相对于path
template: path.resolve(__dirname, './src/pages/' + pathname + '.html'), //html模板路径
//path.resolve(process.cwd(), './src/page'),
inject: 'head',
chunks:{
}
};
plugins_config.push(new HtmlWebpackPlugin(conf));
});
var resolve_config = {
extensions: ['.js', '.css', '.less', '.ejs', '.png', '.jpg','.gif','.html'], //自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
alias: {
jquery: path.join(public_PATHS.vendor_Path, "js/jquery-1.10.2.min.js"),
avalon: path.join(public_PATHS.vendor_Path, "js/avalon.js"),
mmRouter: path.join(public_PATHS.vendor_Path, "js/mmRouter.js"),
lodash: path.join(public_PATHS.vendor_Path, "js/lodash.min.js")
} //模块别名定义,方便后续直接引用别名,无须多写长长的地址
//root:public_PATHS
};
var webpack_config = {
entry:entry_config,
output: output_config,
module:module_config,
plugins:plugins_config,
resolve:resolve_config
};
module.exports = webpack_config;
//common function//
/**
* 获得路径
* @param globPath: str
* @param pathDir: str 对比路径
* @returns obj
*/
function getEntry(globPath, pathDir) {
//get from github code
var files = glob.sync(globPath);
var entries = {},
entry, //文件
dirname, //
basename, //文件名
pathname, //
extname; //文件扩展名
for (var i = 0; i < files.length; i++) {
entry = files[i];
dirname = path.dirname(entry); //返回路径中代表文件夹的部分
//console.log("dirname返回路径中代表文件夹的部分:==>"+dirname);
extname = path.extname(entry); //返回路径中文件的后缀名,即路径中最后一个'.'之后的部分。如果一个路径中并不包含'.'或该路径只包含一个'.' 且这个'.'为路径的第一个字符,则此命令返回空字符串。
//console.log("extname返回路径中文件的后缀名:==>"+extname);
basename = path.basename(entry, extname); //返回路径中的最后一部分
//console.log("basename返回路径中的最后一部分:==>"+basename);
pathname = path.normalize(path.join(dirname, basename)); //规范化路径
//console.log("pathname规范化路径:==>"+pathname);
pathDir = path.normalize(pathDir); //规范化路径
//console.log("pathDir规范化路径:==>"+pathDir);
if(pathname.startsWith(pathDir)){
pathname = pathname.substring(pathDir.length);
//console.log("pathname判断后:==>"+pathname);
};
entries[pathname] = './' + entry;
}
//console.log(entries);
return entries;
}
/* build dev-server */
var npm_run_type = process.env.npm_lifecycle_event; //get npm run type string
//console.log("npm_run_type==>"+npm_run_type);
var debug, // is debug
devServer, // is hrm mode
minimize; // is minimize
if (npm_run_type == "build") { // online mode (线上模式)
debug = false,
devServer = false,
minimize = true;
}else if (npm_run_type == "build-dev") { // dev mode (开发模式)
debug = true,
devServer = false,
minimize = false;
} else if (npm_run_type == "dev-hrm") { // dev HRM mode (热更新模式)
debug = true,
devServer = true,
minimize = false;
};
/*
* Hrm setting
* (开启热更新,并自动打开浏览器)
* */
if (devServer) {
console.log("port:"+devServer);
var webpackHot='webpack/hot/dev-server';
config = Merge(
config,
{
plugins: [
// Enable multi-pass compilation for enhanced performance
// in larger projects. Good default.
new webpack.HotModuleReplacementPlugin({
multiStep: true
})
],
devServer: {
contentBase: __dirname+'/src/',
// Enable history API fallback so HTML5 History API based
// routing works. This is a good default that will come
// in handy in more complicated setups.
historyApiFallback: true,
// Unlike the cli flag, this doesn't set
// HotModuleReplacementPlugin!
hot: true,
inline: true,
// Display only errors to reduce the amount of output.
stats: 'errors-only',
host: pkg.configs.devHost,
port: pkg.configs.devPort
}
}
);
}
//avalon_demo.js
import './avalon_demo.css';
import username from './moudle.js';
console.log(username);
//moudle.js
import 'babel-polyfill';
export default username="stringtest";
json
{ "name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"babel-polyfill": "^6.23.0",
"babel-preset-env": "^1.4.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.0",
"ejs-loader": "^0.3.0",
"extract-text-webpack-plugin": "^2.1.0",
"file-loader": "^0.11.1",
"glob": "^7.1.1",
"html-loader": "^0.4.5",
"html-webpack-plugin": "^2.28.0",
"image-webpack-loader": "^3.3.0",
"jsx-loader": "^0.13.2",
"postcss-loader": "^1.3.3",
"style-loader": "^0.16.1",
"webpack": "^2.4.1",
"webpack-merge": "^4.1.0"
}
}
问题说明 :项目为多入口多输出的应用 ,独立合并了jquery,avalon等插件为common.js,其他单独输出,现在需要babel:es6--转es5,但是转完之后没有报错 但是浏览器不能渲染。moudle的代码被混在了common中, 整个demo chrome 不能解析
现在情况是,我的期望是jQuery四个文件独立为common,但是我在avalon_demo.js中import其他文件moudle.js,按我的想法生成后可能会把moudle和avalon_demo打包,而实际情况是moudle的代码在common中,在浏览器中找不到export的值。我不知道哪里出了问题,哪位大哥大姐能帮帮忙啊。我在这测了好几个小时了
回答:
path.resolve(__dirname, './src/pages')这个又exclude又include是干啥?
没提供依赖无法具体帮你测试原因,不过可以试试用babel-preset-env替代babel-preset-es2015,最好弄个.babelrc放在外面写babel的配置项
回答:
new webpack.optimize.CommonsChunkPlugin({ name: 'common',
filename: "./common/common.js",
minChunks: Infinity //仅仅创建公共组件块,不会把任何modules打包进去。并且提供function,以便于自定义逻辑。
})
问题解决 就是添加了minChunks: Infinity 参数 ,和babel配置没关系,问的题目有一点问题,我把网上转的api翻译留在这把,谢谢楼上的兄弟
ptions.name or options.names(string|string[]): 公共模块的名称
options.filename (string): 公开模块的文件名(生成的文件名)
options.minChunks (number|Infinity|function(module,count) - boolean): 为number表示需要被多少个entries依赖才会被打包到公共代码库;为Infinity 仅仅创建公共组件块,不会把任何modules打包进去。并且提供function,以便于自定义逻辑。
options.chunks(string[]):只对该chunks中的代码进行提取。
options.children(boolean):如果为true,那么公共组件的所有子依赖都将被选择进来
options.async(boolean|string):如果为true,将创建一个 option.name的子chunks(options.chunks的同级chunks) 异步common chunk
options.minSize(number):所有公共module的size 要大于number,才会创建common chunk
转自:http://www.cnblogs.com/sloong...
以上是 【Web前端问题】webpack 使用babel转es6的时候出现了问题,但是webpack没有报错!!急急急 的全部内容, 来源链接: utcz.com/a/135418.html





