【Web前端问题】多条目用js设置className,来动态改变箭头样式时出错
求大神调试https://codepen.io/xyj/pen/KR...
在没改变下拉箭头朝向时效果图:
一切正常,点条目出现详情。现在我想在出现详情时改变箭头朝向。于是我想用改变className,调用不同样式的方法,代码如下:
window.onload = function(){ var details = document.getElementsByClassName("detail");
var items = document.getElementsByClassName("items");
var flex = document.getElementsByClassName("flex");
var triA = document.getElementsByClassName("tri1");
var triB = document.getElementsByClassName("tri2");
j = [1,1,1,1]
for (var i = 0; i < details.length; ++i){
(function(i){
console.log(triA[i]);
details[i].addEventListener("click",function(){
if(j[i] > 0){
items[i].style.display = "block";
flex[i].innerText = "收起";
triA[i].className = "tri3";
triB[i].className = "tri4";
j[i] = -j[i];
}
else if (j[i] < 0){
items[i].style.display = "none";
flex[i].innerText = "展开";
triA[i].className = "tri1";
triB[i].className = "tri2";
j[i] = -j[i];
}
})
})(i)
}
}
开始点两个条目没事,后来就出现异常
Cannot set property 'className' of undefinedat HTMLDivElement
回答:
https://codepen.io/linong/pen...
看我的,我的好了
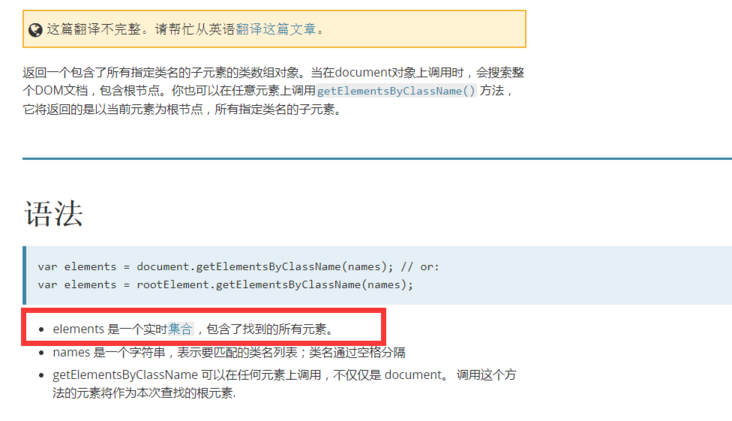
原因在于var triA = document.getElementsByClassName("tri1");获取出来的数组,如果你把里面元素的class改变了的话,数组也就改变了,所以处理方法就是,把元素自己保留一下咯

https://developer.mozilla.org...
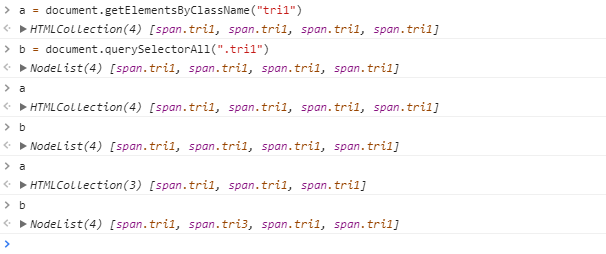
给楼下补个图,哈哈,顺便试了试。一个实现的是HTMLCollection,一个是NodeList
回答:
楼上把问题的原理都说清楚了不赘述了
why not尝试一下document.querySelectorAll呢
以上是 【Web前端问题】多条目用js设置className,来动态改变箭头样式时出错 的全部内容, 来源链接: utcz.com/a/135219.html