【Web前端问题】head中的内容都跑到了body下面
后端是node搭建的,使用koa-pug插件直接返回pug模板,不过现在的问题是写在pug中head里面的代码在页面上显示都跑到了body下面,查了很多都说是编码的问题,但是我检查编码是utf8没有问题,前面也没有什么乱七八糟的空白符。
这里是layout.pug的代码
include mixin.pugdoctype html
html
head
media(charset="utf-8")
meta(http-equiv="X-UA-Compatible" content="IE=edge,chrome=1")
link(rel="icon" href=`${cdnPath}/favicon.ico` type="image/x-icon")
include common_state
block style
+_link('css/vendor')
block links
block common_title
title Document
include counter.pug
block custom_state
body
block doms
#root
+_script('js/common')
block scripts
前端使用的webpack打包的,应该是没有影响,做的其他项目都没有出现这个问题。。。
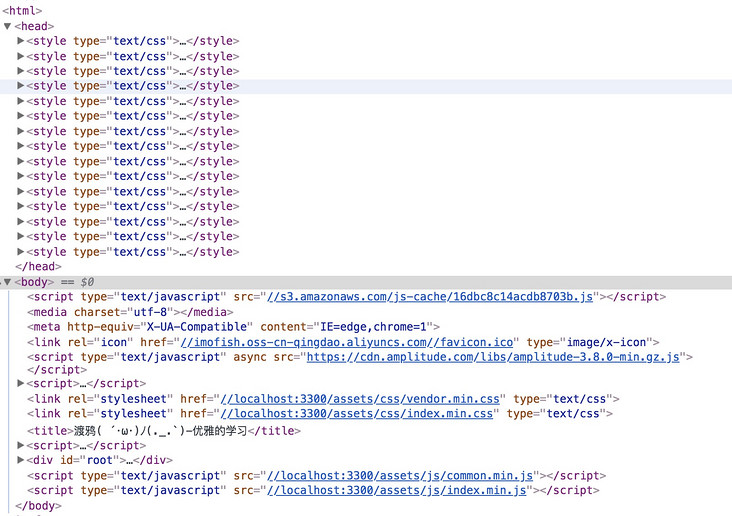
这个是具体的运行出来的效果。。绝望
请问有没有大佬帮忙瞅瞅 ヘ(;´Д`ヘ) (/゚Д゚)/
以上是 【Web前端问题】head中的内容都跑到了body下面 的全部内容, 来源链接: utcz.com/a/134881.html







