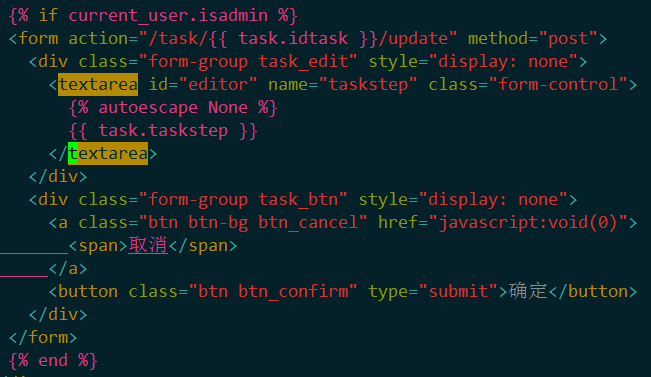
【Web前端问题】使用simditor为网页上的textarea增加重新编辑功能,simditor图标不整齐

点击重新编辑时,jquery把task_edit class的style置为display: block,页面中显示从数据库取出的taskstep为可编辑状态,但是效果如下:
很不整齐,原先的<textarea id=editor>是水平放置的,宽度也是够的,急求解决之道!!!
回答:
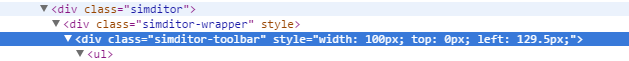
找到原因了:
不知道为什么会改width值
以上是 【Web前端问题】使用simditor为网页上的textarea增加重新编辑功能,simditor图标不整齐 的全部内容, 来源链接: utcz.com/a/134643.html








