【Web前端问题】antd InputNumber添加redux之后,点击一次up按钮,数字+1+1而不是+1
这里监听onchange事件,每次更新就dispatch 新的value,然后更新store,然后更新view,代码如下:
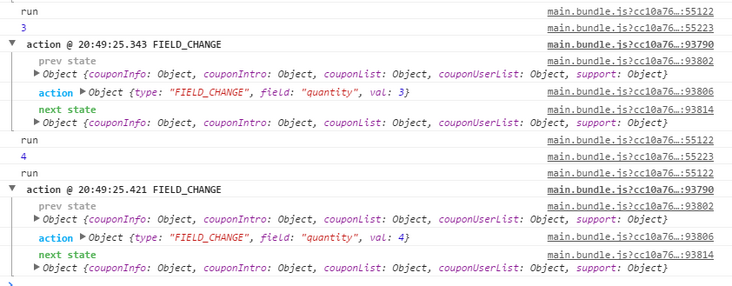
结果就是每次点击以下,就+1 然后更新视图 然后InputNumber触发了onChange事件,然后又走了一遍,导致+1+1而不是+1
componentWillMount() { const me = this;
me.unsubscribe = store.subscribe(() => {
const nextState = store.getState().couponInfo;
let flag = false;
for (var key in this.state) {
if (this.state[key] !== nextState[key]) {
flag = true;
break;
}
}
flag && me.setState(nextState);
});
}
<FormItem label="数量"
labelCol={{span: 5}}
wrapperCol={{span: 15}}
validateStatus={this.state.quantityState}
>
<InputNumber
step={1}
min={1}
max={100000}
value={this.state.quantity}
onChange={(val) => {
console.log(val)
store.dispatch(fieldChange(parseInt(val), 'quantity', (value) => {
return value && typeof value === 'number' && value > 0 && value <= 100000;
}));
}}
/>
</FormItem>
3.
回答:
我可以帮你排除一下‘又走了一遍’那个说法的可能,因为:
当InputNumber组件中的onChange执行过后,value={this.state.quantity}这里值确实会跟着改变,但是记住,仅仅value发生改变,是不会造成onChange再执行一遍的,具体问题因为出在你代码的其他地方,不过你提供的代码太零散(不全),只能帮你到这了?
以上是 【Web前端问题】antd InputNumber添加redux之后,点击一次up按钮,数字+1+1而不是+1 的全部内容, 来源链接: utcz.com/a/134648.html








