【Web前端问题】js递归生成菜单的问题
数据结构大致如下:
data = [{id: "1",pId: "0",name: "父级1",
children:[
{id: "10", pId: "1", name: "子1",
children:[
{id: "101", pId: "10", name: "子1-1",children:[]},
{id: "102", pId: "10", name: "子1-2",children:[
{id: "1021", pId: "102", name: "子1-2-1",children:[]},
{id: "1022", pId: "102", name: "子1-2-2",children:[]}
]}
]
},
{id: "12", pId: "1", name: "子2",children:[]},
{id: "13", pId: "1", name: "子3",children:[]}
]
},
{id: "2",pId: "0",name: "父级2",
children:[
{id: "20", pId: "2", name: "子1",children:[]},
{id: "22", pId: "2", name: "子2",children:[]},
{id: "23", pId: "2", name: "子3",children:[]},
{id: "24", pId: "10", name: "子4",children:[
{id: "241", pId: "24", name: "子4-1",children:[]},
{id: "242", pId: "24", name: "子4-2",children:[
{id: "2421", pId: "242", name: "子4-2-1",children:[]},
{id: "2422", pId: "242", name: "子4-2-2",children:[]}
]}
]}
]
},
{id: "3",pId: "0",name: "父级3",
children:[
{id: "30", pId: "3", name: "子1",children:[]},
{id: "32", pId: "3", name: "子2",children:[]},
{id: "33", pId: "3", name: "子3",children:[]},
{id: "33", pId: "3", name: "子4",children:[]}
]
},
{id: "4",pId: "0",name: "父级4",
children:[
{id: "40", pId: "4", name: "子1",children:[]},
{id: "42", pId: "4", name: "子2",children:[]},
{id: "43", pId: "4", name: "子3",children:[]}
]
}
]
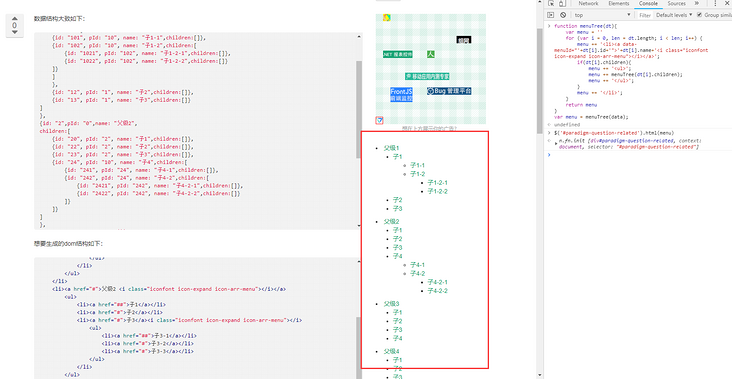
想要生成的dom结构如下:
<ul id="tree-ul"> <li><a href="#">父级1 <i class="iconfont icon-expand icon-arr-menu"></i></a>
<ul>
<li><a href="#">子1</a></li>
<li><a href="#">子2 <i class="iconfont icon-expand icon-arr-menu"></i></a>
<ul>
<li><a href="##">子2-1</a></li>
<li><a href="#">子2-2</a></li>
<li><a href="#">子2-3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">父级2 <i class="iconfont icon-expand icon-arr-menu"></i></a>
<ul>
<li><a href="##">子1</a></li>
<li><a href="#">子2</a></li>
<li><a href="#">子3</a><i class="iconfont icon-expand icon-arr-menu"></i>
<ul>
<li><a href="##">子3-1</a></li>
<li><a href="#">子3-2</a></li>
<li><a href="#">子3-3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">父级3 <i class="iconfont icon-expand icon-arr-menu"></i></a>
<ul>
<li><a href="#">子1</a></li>
<li><a href="#">子2</a></li>
<li><a href="#">子3</a></li>
</ul>
</li>
</ul>
请问怎么用递归方式实现上面结构
自己写的代码有问题
function menuTree(menu, dt){ for (var i = 0, len = dt.length; i < len; i++) {
menu += '<li><a data-menuId="'+dt[i].id+'">'+dt[i].name+'<i class="iconfont icon-expand icon-arr-menu"></i></a>';
if(dt[i].children){
menu += '<ul>';
menuTree(menu, dt[i].children);
menu += '</ul>';
}
menu += '</li>';
}
}
var menu = '';
menuTree(menu, data);
$('<ul></ul>').html(menu); // menu还是为空
回答:
function menuTree(dt){ var menu = ''
for (var i = 0, len = dt.length; i < len; i++) {
menu += '<li><a data-menuId="'+dt[i].id+'">'+dt[i].name+'<i class="iconfont icon-expand icon-arr-menu"></i></a>';
if(dt[i].children){
menu += '<ul>';
menu += menuTree(dt[i].children);
menu += '</ul>';
}
menu += '</li>';
}
return menu
}
var menu = menuTree(data);
$('<ul></ul>').html(menu);
用你的数据测试了,是可以的,你在找下原因,这个是在你的代码上稍微改的,如果还没出来,可以参考下思路,想下为什么这么改,如果错了又错在哪
回答:
let foo = (x) => { x += "xxx";
console.log(x);
};
var content = 'zzz';
foo(content);
console.log(content);
Pass by value,content 是不会受到 foo 函数执行结果影响的。
针对你的问题,
1.可以将函数的 menu 参数删除,并将 menu 声明提前到函数之前。
2.修改函数,使用返回值。
以上是 【Web前端问题】js递归生成菜单的问题 的全部内容, 来源链接: utcz.com/a/134375.html








