【Nodejs教程精选】Nodejs发邮件组件Nodemailer
从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/nodejs-email-nodemailer/

前言
电子邮件,是互联网应用最广泛使用的服务之一,通过电子邮件系统,我们可以与世界上任何一个角落的网络用户进行联系。
使用Nodejs收发电子邮件也非常简单,Nodemailer包就可以帮助快速实现发邮件的功能。
目录
- Nodemailer包介绍
- 使用Nodemailer发邮件
- 发邮件的高级使用
1. Nodemailer包介绍
Nodemailer是一个简单易用的Node.js邮件发送组件,Github项目地址为https://github.com/andris9/Nodemailer。
Nodemailer的主要特点包括:
- 支持Unicode编码
- 支持Window系统环境
- 支持HTML内容和普通文本内容
- 支持附件(传送大附件)
- 支持HTML内容中嵌入图片
- 支持SSL/STARTTLS安全的邮件发送
- 支持内置的transport方法和其他插件实现的transport方法
- 支持自定义插件处理消息
- 支持XOAUTH2登录验证
以上的功能特点,已经覆盖了大部分的发邮件的需求了,接下来就让我们动手开始写程序吧。
2. 使用Nodemailer发邮件
我的系统环境
- Win7 64bit
- Node 0.10.5
- NPM 1.2.19
首先,创建项目目录。
~ D:\workspace\javascript>mkdir nodejs-nodemailer && cd nodejs-nodemailer
新建Node项目配置文件:package.json
~ vi package.json
{
"name": "nodejs-nodemailer",
"version": "0.0.1",
"description": "nodejs-nodemailer",
"keywords": [
"email"
],
"author": "Conan Zhang ",
"dependencies": {
"nodemailer": "^1.2.1"
}
}
安装nodemailer包
~ npm install
npm WARN package.json nodejs-nodemailer@0.0.1 No repository field.
npm WARN package.json nodejs-nodemailer@0.0.1 No README data
nodemailer@1.2.1 node_modules\nodemailer
├── hyperquest@0.3.0 (duplexer@0.1.1, through@2.2.7)
├── nodemailer-smtp-transport@0.1.12 (nodemailer-wellknown@0.1.2, smtp-connection@0.1.7)
├── buildmail@1.1.1 (addressparser@0.3.1, libbase64@0.1.0, libqp@0.1.1)
├── nodemailer-direct-transport@1.0.0 (smtp-connection@0.1.7)
└── libmime@0.1.3 (libbase64@0.1.0, libqp@0.1.1, iconv-lite@0.4.4)
使用官方提供的例子,通过Gmail邮箱发送邮件。设置发件邮箱 bsspirit@gmail.com,发送到xxxxx@163.com的邮箱。代码如下,使用时把xxxxx的内容替换为自己的内容即可。
新建一个文件 email.js
var nodemailer = require('nodemailer');
var transporter = nodemailer.createTransport({
service: 'Gmail',
auth: {
user: 'bsspirit@gmail.com',
pass: 'xxxxx'
}
});
var mailOptions = {
from: 'bsspirit ', // sender address
to: 'xxxxx@163.com', // list of receivers
subject: 'Hello ✔', // Subject line
text: 'Hello world ✔', // plaintext body
html: '<b>Hello world ✔</b>' // html body
};
transporter.sendMail(mailOptions, function(error, info){
if(error){
console.log(error);
}else{
console.log('Message sent: ' + info.response);
}
});
运行程序
~ node email.js
Message sent: 250 2.0.0 OK 1409797959 f1sm216864pdf.43 - gsmtp
打我的163的邮箱,收到刚发的邮件。邮件服务并不是时时的,有的时候会稍微慢一点,可能会有几分钟的延迟。

同时,我们在Gmail的发件箱中,也可以找到刚刚发出的邮件。

我们这样就掌握了,发邮件基本的操作。接下来,继续介绍一些高级的功能。
3. 发邮件的高级使用
Nodemailer提供的,发邮件的高级功能包括:
- CC和BCC
- 发送附件
- 发送HTML格式内容,并嵌入图片
- 使用安全的SSL通道
3.1 CC和BCC
发邮件时选择收件人,有3个选项,TO,CC,BCC。
- TO: 是收件人
- CC: 是抄送,用于通知相关的人,收件人可以看到都邮件都抄送给谁了。一般回报工作或跨部门沟通时,都会CC给收件人的领导一份
- BCC:是密送,也是用于通知相关的人,但是收件人是看不到邮件被密送给谁了。
程序实现,修改email.js文件中的mailOptions 配置参数,发送给to@163.com,抄送给cc@163.com,密送给bcc@126.com。
var mailOptions = {
from: 'from@163.com>', // sender address
to: 'to@163.com', // list of receivers
cc: 'cc@163.com',
bcc: 'bcc@126.com',
subject: 'Hello ✔', // Subject line
text: 'Hello world ✔', // plaintext body
html: '<b>Hello world ✔</b>' // html body
};
3.2 发送附件
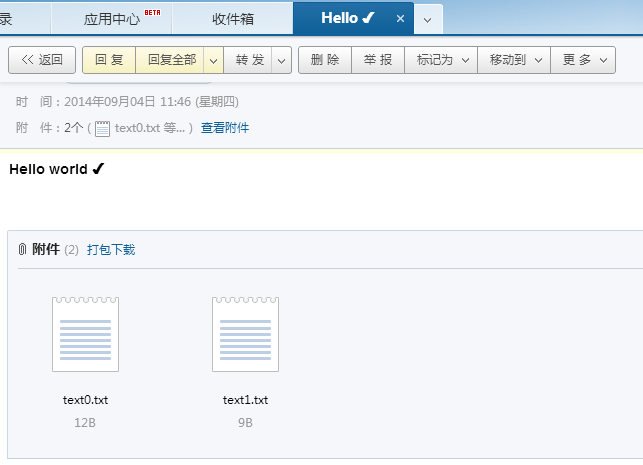
发送附件也是邮件系统的常用功能,Nodemailer支持多种附件策略。接下来,我们测试发送两个文件做为附件。
文件text0.txt,以字符串,做为文件正文内容。
文件text1.txt,读取本地文件,做为文件正文内容。
var mailOptions = {
from: 'bsspirit ',
to: 'xxxxx@163.com',
subject: 'Hello ✔',
text: 'Hello world ✔',
html: '<b>Hello world ✔</b>' // html body
attachments: [
{
filename: 'text0.txt',
content: 'hello world!'
},
{
filename: 'text1.txt',
path: './attach/text1.txt'
}
]
};
查看收件箱,2个附件都正确!

3.3 发HTML格式内容,并嵌入图片
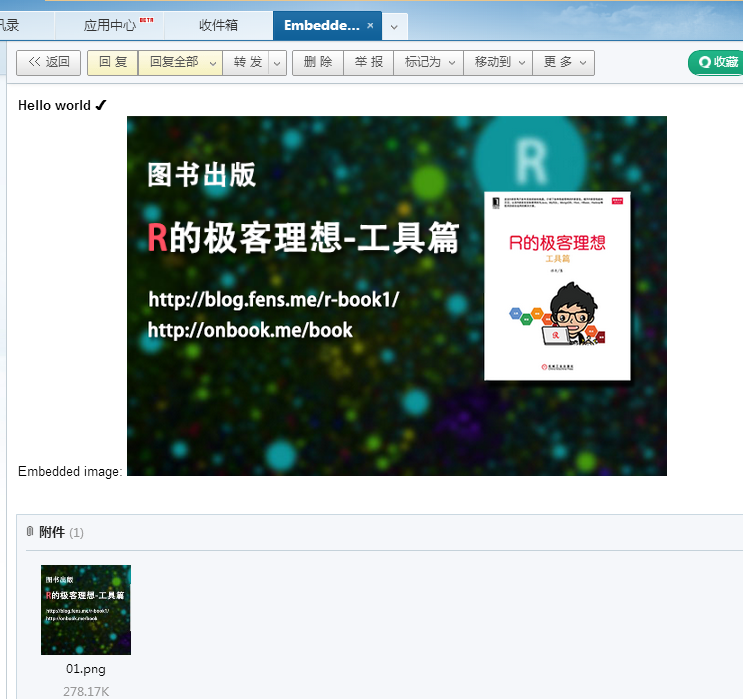
Nodemailer也为我们提供了在HTML的正文中嵌入图片的功能,程序中只要配置cid,作为图片的唯一引用地址就行了。上传本地图片./img/r-book1.png,设置cid为00000001,然后在html的正文中,img标签src属性指向00000001的cid就行了。
代码如下:
var mailOptions = {
from: 'bsspirit ',
to: 'xxxxx@163.com',
subject: 'Embedded Image',
html: '<b>Hello world ✔</b><br/>Embedded image: <img src="cid:00000001"/>',
attachments: [{
filename: '01.png',
path: './img/r-book1.png',
cid: '00000001'
}]
}
打开收件箱,查看邮件正文内容,图片被嵌入到了邮件的正文中显示。

3.4 使用安全的SSL通道
为了邮件正文内容的安全性,我们通常都会加密发送,防止邮件在网络传输过程中,明文被路由的中间服务器所截获。大部分的邮件服务商都支持SSL的加密通道。
Gmail的SSL发邮件配置,我要新建一个Transport变量stransporter,配置端口为465,secureConnection属性设置为true,可以参考以下的代码:
var stransporter = nodemailer.createTransport({
service: 'Gmail',
secureConnection: true, // use SSL
port: 465, // port
auth: {
user: 'bsspirit@gmail.com',
pass: 'xxxxxxxxx'
}
});
function ssl(){
var mailOptions = {
from: 'bsspirit ',
to: 'xxxx@163.com',
subject: 'SSL Email',
html: 'Hello world'
}
return mailOptions;
}
stransporter.sendMail(ssl(), function(error, info){
if(error){
console.log(error);
}else{
console.log('Message sent: ' + info.response);
}
});
运行程序
~ node email.js
Message sent: 250 2.0.0 OK 1409807603 zs5sm478150pbb.83 - gsmtp
很简单的几行代码,就能完成功能。
Nodemailer包给我们提供了一套非常简单的发邮件的API,让我们用几行代码就能完成发邮件的任务,大大简化了邮件协议的学习成本,提高了开发的效率。但对于一个完整的邮件系统来说,收邮件的部分才是最复杂的,发邮件只是给我们练练手。等我找到适合的收邮件的库,再进行详细的介绍。
转载请注明出处:
http://blog.fens.me/nodejs-email-nodemailer/

以上是 【Nodejs教程精选】Nodejs发邮件组件Nodemailer 的全部内容, 来源链接: utcz.com/a/130307.html