【微信小游戏开发】Canvas 和上下文对象
上面一章节中我们已经分析了微信小游戏中的全局对象,只有 wx 对象,没有 document 对象和 window 对象
我们再来看看 wx.createCanvas() 创建的 Canvas 对象
修改 game.js 为如下代码
game.js
varcanvas=wx.createCanvas();console.log(canvas);
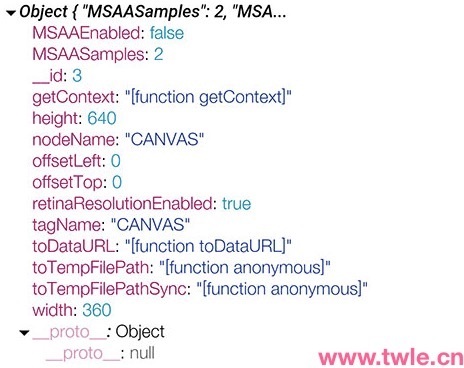
在手机上预览输出如下

我们可以看到如下属性和方法
| 属性 | 说明 |
|---|---|
| width | canvas 的宽度,以像素为单位,其实也是屏幕的宽度 |
| height | canvas 的高度,以像素为单位,其实也是屏幕的高度 |
| 方法 | 说明 |
|---|---|
| getContext() | 获得渲染上下文对象,参数为上下文对象类型 可以是 2d 、webgl |
| toTempFilePath(path) | 把画布中的内容保存到一个临时文件 |
| toTempFilePathSync(path) | 把画布中的内容异步保存到一个临时文件 |
因为后两个文件我们用的比较少,所以主要讲解 getContext() 方法
上下文渲染对象 CanvasRenderingContext2D
微信中的 canvas.getContext() 和 canvas.getContext() 返回的值是一样的,能够使用的方法也一样
varcanvas=wx.createCanvas();varctx=canvas.getContext('2d');
CanvasRenderingContext2D
开发 2D 类游戏主要使用的是 getContext('2d') ,它返回的是 CanvasRenderingContext2D ,这是一个平面绘图上下文程序
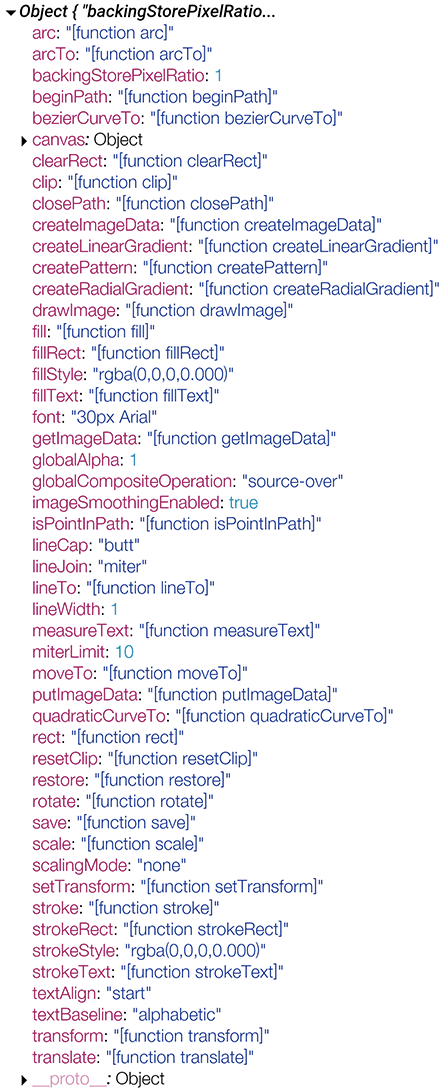
我们来看看 wx 中的 CanvasRenderingContext2D 都有哪些属性和方法
game.js
varcanvas=wx.createCanvas();varctx=canvas.getContext('2d');
console.log(ctx);
在手机上预览输出如下

如果你学过 HTML 中的 Canvas,就会发现它们简直一模一样
所以,我们将不再针对每个 API 做详细的介绍,如果你还不太懂 HTML Canvas,可以访问我们的 HTML Canvas 基础教程
以上是 【微信小游戏开发】Canvas 和上下文对象 的全部内容, 来源链接: utcz.com/a/129988.html