微信小程序授权登录基本流程
前言
当微信小程序项目中涉及到获取用户信息并实现用户登录时,可以通过微信官方提供的登录能力方便地获取微信的用户身份标识,快速建立小程序内的用户体系。官方文档只是提供如何去调用授权登录,如果直接原封不动的照搬文档来进行代码编写,这样势必会造成代码的维护性差,所以本篇着重介绍如果更优雅的处理微信小程序的授权登录。
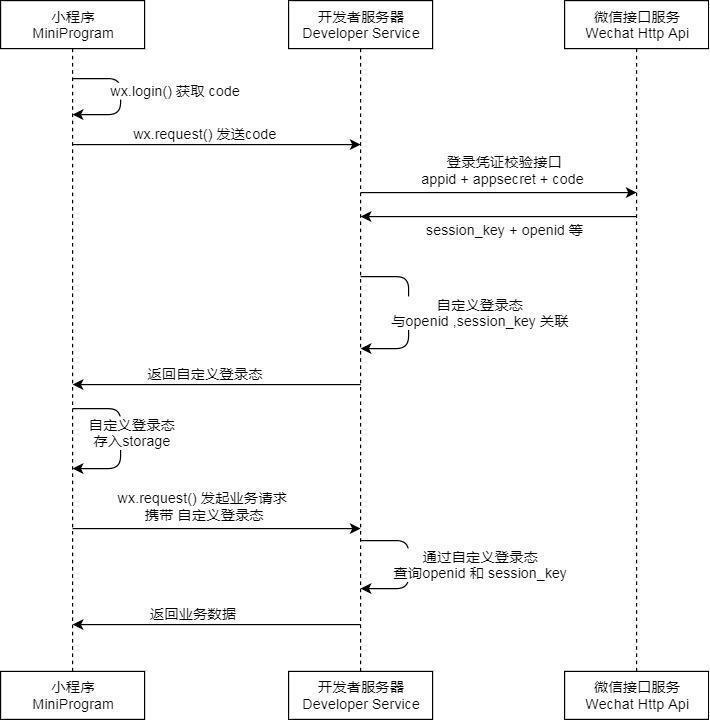
授权登录的基本流程

上图是微信小程序官网提供的授权登录基本流程图,这里我只从前端开发的角度来讲解一下该流程。
- 通过wx.login()获取临时登录凭证code。
- 通过调用服务端提供的接口把code传递给服务端,然后服务端会返回给前端openid和sesstion_key。这就代表已经成功完成授权登录了,至于openid和sesstion_key的用途,后面再进行讲解。
大体的登录流程搞清楚之后,就可以进行代码的编写了。因为微信提供的api接口调用不利于代码维护,所以我借助了promise进行封装处理(不了解的可以看ES6文档,里面有详细介绍),这样做的好处就是以后可以链式调用接口,也可以结合async/await(ES6语法)将异步接口进行同步处理。
get/post 接口的封装处理
在根目录中创建service文件夹,用于存放与接口相关的代码,在service文件夹创建一个myRequest.js文件并对小程序的get/post请求进行封装处理,代码如下:
//get请求封装(跳页判断)//通过全局函数getApp可以获取全局变量,需要全局的数据可以在根目录下的app.js进行设置
let app=getApp();
const myGet = (url, data)=>{
return new Promise((resolve, reject)=>{
wx.request({
url: `${app.globalData.HTTP}${url}`,
data:data,
method:"GET",
//这个authorization就是含有openid和sesstion_key信息的值
header: { "authorization": app.globalData.authorization},//获取全局变量中的用户信息,并放入到请求头中
success:(res)=>{
if (res.data.code == 409) {
//409代表用户未进行登录,强制跳到写好的登录页
wx.navigateTo({
url: "../login/login"
})
} else{
resolve(res.data);
}
},
fail:(res)=>{
reject();
}
})
})
}
//post请求封装(跳页判断)
const myPost = (url, data) => {
return new Promise((resolve, reject) => {
wx.request({
url: `${app.globalData.HTTP}${url}`,
data: data,
method: "POST",
header: { "authorization": app.globalData.authorization},
success: (res) => {
if (res.data.code == 409){
wx.navigateTo({
url: "../login/login"
})
}else{
resolve(res.data);
}
},
fail: (res) => {
reject();
}
})
})
}
module.exports = {
myGet,
myPost,
}
全局变量配置app.js代码如下(注意全局变量数据会在刷新页面或是重新进入小程序之后初始化,并不能永久保存当前的数据状态):
//app.jsApp({
onLaunch: function() {
//这里可以根据项目实际需求写一些项目初始化需要执行的代码
},
globalData: {
HTTP: "https://shop.yamecent.com/",
//我们获取openid和sesstion_key之后,会把它存放到小程序内存的authorization中,这样数据不会丢失,除非删除该小程序
authorization: wx.getStorageSync("authorization") || "",//获取存储在小程序内存中的authorization
}
})
授权登录接口封装
这部分封装会用到async/await,将异步接口进行同步处理,不了解的可以参看ES6文档说明,在service文件夹下创建login.js代码如下:
const myRequest = require("./myRequest.js");const app = getApp();
const HTTP = app.globalData.HTTP;
//微信login接口获取code封装
const myLogin=()=>{
return new Promise((resolve, reject)=>{
wx.login({
success:(res)=>{
resolve(res.code);
},
fail:(res)=>{
reject(res.errMsg);
console.log("微信登录获取code失败");
}
})
})
}
//获取openid和session_key接口封装
const getUserMsg=(myUrl,myData)=>{
return new Promise((resolve,reject)=>{
wx.request({
url: myUrl,
method: "POST",
data: myData,
success:(res)=>{
if(res.data.code==500){
//获取失败
wx.showToast({
title: res.data.msg,
icon: "none",
duration: 2000,
mask:true,
})
resolve(500);//失败是返回500
}else{
resolve(res.data.data);
}
},
fail:(res)=>{
reject(res.data.msg);
console.log("获取openid和session_key接口失败");
}
})
})
}
//封装存储(注意:这里的存储过程是异步的)
const mySetStorage=(key,val)=>{
return new Promise((resolve, reject) => {
wx.setStorage({
key: key,
data: val,
success: () => {
resolve(true);
},
fail: () => {
reject(false);
}
})
})
}
//封装获取存储
const myGetStorage=(key)=>{
return new Promise((resolve,reject)=>{
wx.getStorage({
key: "key",
success: (res)=>{
resolve(res.data);
},
fail:()=>{
reject("获取存储失败");
}
})
})
}
//授权方法封装
//sendData是通过授权按钮获取到的用户信息,这里要作为参数传递给后台来保存用户的信息
//cb是授权登录成功之后所要执行的函数,具体是什么功能的函数,要根据项目需求而定,也可能不需要
const myAuthorize = (sendData,cb="") => {
async function accredit() {
wx.showLoading({
title: "认证中",
mask:true
})
let code = await myLogin();//微信登陆获取code接口
sendData.code=code;
let author = await getUserMsg(`${HTTP}auth`, sendData);//获取后台openid sesstion_key接口
wx.hideLoading();
if(author==500){
return;
}
await mySetStorage("authorization", author.Authorization);//存到内存中,进入小程序中获取并存入app.globalData中
app.globalData.authorization = author.Authorization;
typeof cb == "function" && cb(author);//回调所需要用的登陆状态参数
//这里可以补充一下其它业务逻辑,如tabbar用户购物车数量等逻辑
wx.showToast({
title: "成功授权",
icon: "success",
duration: 2000,
mask: true
});
}
accredit();
}
module.exports = {
myAuthorize,
mySetStorage,
myGetStorage
}
授权登录封装好了之后再看看如何在项目中如何使用,由于微信小程序授权只能通过button来触发,所以使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。login.wxml代码如下:
<button class="btn" open-type="getUserInfo" bindgetuserinfo="gotoLogin">立即登录</button>
login.js代码如下:
// pages/login/login.jsconst myRequest = require("../../common/script/myRequest.js");
const login = require("../../common/script/login.js");
const app = getApp();
const HTTP = app.globalData.HTTP;
Page({
/**
* 页面的初始数据
*/
data: {
},
gotoLogin: function (e) {
let sendOjb={};//用于存放用户信息
if (e.detail.errMsg =="getUserInfo:ok"){
sendOjb = { avatar: e.detail.userInfo.avatarUrl,
nickname: e.detail.userInfo.nickName,
sex: e.detail.userInfo.gender,
province: e.detail.userInfo.province,
city: e.detail.userInfo.city};
login.myAuthorize(sendOjb,()=>{
wx.navigateBack();//成功之后返回之前的页面,也可以根据项目需求写一些其它的逻辑
})
}else{
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
结束语
以上代码复制粘贴到自己的微信小程序项目中就能够正常运行,如有错误或需要改进的地方还请与我联系,我将及时进行改正。
到此这篇关于微信小程序授权登录的优雅处理方式的文章就介绍到这了
以上是 微信小程序授权登录基本流程 的全部内容, 来源链接: utcz.com/a/124230.html









