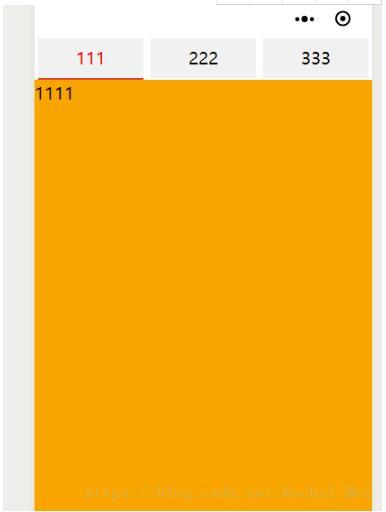
小程序实现多个选项卡切换
选项卡的功能用途有很多地方:例如商品评论的切换,还有文章分类还有各种各样的切换功能需要用到。这个实现是通过for循环,取数值下标的方式来实现切换

test.wxml
<view class="content"><view class="tab {{idx == index? "type-item-on" : ""}}" data-index="{{index}}" catchtap="tab" wx:for="{{tab}}" wx:key="key">{{item.title}}</view>
</view>
<view wx:if="{{idx == 0}}" class="tab1" data-id="0" bindtouchmove="handletouchmove">1111</view>
<view wx:if="{{idx == 1}}" class="tab2" data-id="1" bindtouchmove="handletouchmove">222</view>
<view wx:if="{{idx == 2}}" class="tab3" data-id="2" bindtouchmove="handletouchmove">333</view>
test.wxss
page {width: 100%;
height: 100%;
}
.content {
width: 100%;
display: flex;
justify-content: space-around;
}
.tab {
width: 30%;
height: 80rpx;
text-align: center;
line-height: 80rpx;
background: #f0f0f0;
padding: 5rpx;
}
.type-item-on {
border-bottom: 4rpx solid #e64340;
color: red;
}
.tab1 {
width: 100%;
height: 100%;
background: orange;
}
test.js
//logs.jsPage({
/**
* 页面的初始数据
*/
data: {
tab: [{
title: "111",
id: 0
},
{
title: "222",
id: 1
},
{
title: "333",
id: 3
},
],
idx: 0, //默认选中第一项
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
// tab
tab(e) {
let that = this;
let index = e.currentTarget.dataset.index;
that.setData({
idx: index,
})
}
})
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助
以上是 小程序实现多个选项卡切换 的全部内容, 来源链接: utcz.com/a/123838.html