token自动续期实现:jwt+redis
传统的会话认证使用的是session+cookie,前后端分离的项目,更多使用的是token。本文主要实现的token,基于eggjs+redis+jwt+cookie
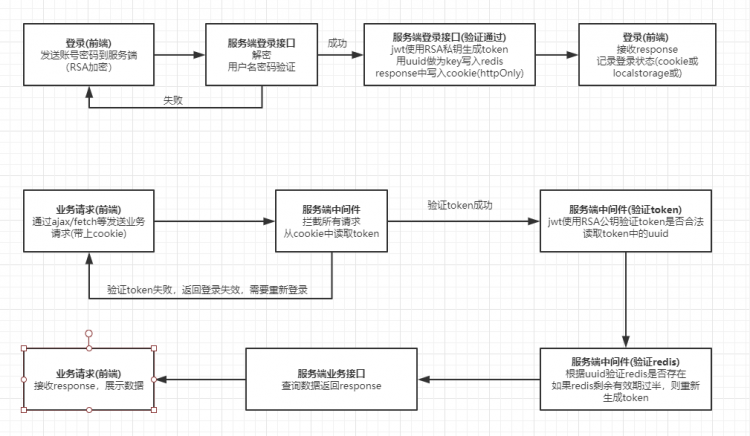
token会话流程图
先来了解最终实现的token会话流程图

对几个关键流程,做以下记录
服务端使用JWT生成token
在使用JWT前,需要提前准备公钥/私钥,怎么生成密钥,可参考:https://www.imqianduan.com/server/RSA-public-private.html
nodejs生成token,使用jsonwebtoken(https://www.npmjs.com/package/jsonwebtoken)
代码
/**
* 生成token
* @param {*} data 数据(eg:{uuid: 'xxx-xx-xx-xxx',role:'admin'})
* @param {*} expired token失效时间
*/
createToken(data, expired){
// 时间:秒
const created =Math.floor(Date.now()/1000);
// RSA私钥
const cert = fs.readFileSync(
path.resolve(__dirname,'./rsa_private_key.pem'),
);
// token密钥
// exp:自纪元以来的秒数
const token = jwt.sign(
{
data,
exp: created + expired,
},
cert,
{ algorithm:'RS256'},
);
return token;
},
服务端写入redis
写入redis比较简单,需要注意:
1、redis的过期时间跟token过期时间保持一致
2、下面的redisKey可以在token能找的到
app.redis.set(redisKey, token);
app.redis.expire(redisKey,Expired);
服务端写入cookie
注意的两点:
1、设置cookie的httpOnly为true
2、maxAge跟token和redis的过期时间一致
3、使用eggjs,可以使用encrypt加密
ctx.cookies.set(config.user.tokenName, tokenData[config.user.tokenName],{
httpOnly:true,
maxAge: tokenExpired *1000,
encrypt:true,
domain:'imqianduan.com',
});
ctx.cookies.set('x-cid',1,{
httpOnly:false,
signed:false,
maxAge: tokenExpired *1000,
domain:'imqianduan.com',
});
前端记录登录状态
前面服务端已经把token写入了cookie中,并设置了httpOnly为true,所以JS已经不能读取这个token了,这也是为什么token不能localstorage存储的原因之一
上面一步中,我们还在cookie中写了一个x-cid的cookie,我们可以通过它来判断是否已经登录
前端发送业务请求
在前端使用最多的框架react/vue中,axios和fetch是最常见的发送http请求的方法之一,但axios和fetch默认都是不携带cookie的,要携带cookie,都是要进行一定的设置
fetch
设置credentials为include
credentials:'include'
axios
设置withCredentials为true
axios.defaults.withCredentials =true;
服务端中间件验证token
如果token验证通过,会返回加密的data数据 ,如{uuid:’xx-xx-xx-xx’,role:’admin’},根据这个数据 ,可以知道这个用户是谁(以前是服务端在session中记录,会消息服务器内存,现在是加密存到了客户端)
/**
* 验证token
* @param {*} token 登录token
*/
verifyToken(token){
// 公钥
const cert = fs.readFileSync(
path.resolve(__dirname,'./rsa_public_key.pem'),
);
let res ='';
try{
const result = jwt.verify(token, cert,{ algorithms:['RS256']})||{};
const{ exp }= result,
current =Math.floor(Date.now()/1000);
if(current <= exp){
res = result.data ||{};
}
}catch(e){
console.log(e);
}
return res;
}
**根据token中取到的uuid,查询redis
中间件部分关键代码
const result = verifyToken(token);
const tokenKey = config.user.redisPrefix.login + result.uuid;
const redisToken = await app.redis.get(tokenKey);
// 服务器端可以找到token
if(redisToken){
// 验证是否为最新的token
if(token === redisToken){
const tokenExpired = await app.redis.ttl(tokenKey);
// 如果token超过一半时间,重新续命
if(tokenExpired < config.user.tokenExpired /2){
// 重新生成token
const token = createToken(
{ uuid: result.uuid },
config.user.tokenExpired,
);
// 更新redis
app.redis.set(tokenKey, token);
app.redis.expire(tokenKey, config.user.tokenExpired);
// 重置cookie值
ctx.cookies.set(config.user.tokenName, token,{
httpOnly:true,
maxAge: config.user.tokenExpired *1000,
encrypt:true,
domain:'imqianduan.com',
});
}
// 存储用户信息到ctx,便于controller获取
ctx.userInfo ={
uuid: result.uuid,
};
await next();
}else{
// 登录失败移除cookie
removeCookie();
ctx.status =422;
// 如果不是最新token,则代表用户在另一个机器上进行操作,需要用户重新登录保存最新token
ctx.body ={
status:1001,
msg:
'您的账号已在其他机器保持登录,如果继续将清除其他机器的登录状态',
};
}
}
结束
到这里OVER了,剩下的就是请求业务接口的问题了
关于CORS跨域问题
要实现token机制,跨域问题是不得不解决的
eggjs可以使用egg-cors(https://www.npmjs.com/package/egg-cors)
// config/plugin.js
cors:{
enable:true,
package:'egg-cors',
},
// config/config.default.js
config.cors ={
origin:'http://a.imqianduan.com',
allowMethods:'GET,POST,OPTIONS',
// 要使用cookie,credentials一定要设置为true
credentials:true,
// maxAge:6000, //seconds
// 如果要使用自定义token,可以在下面设置
allowHeaders:['x-csrf-token'],
};
nginx
直接上代码,自己去调整吧
server {
listen 80;
server_name a.imqianduan.com;
location /{
# add_header 'Access-Control-Allow-Origin' "http://a.imqianduan.com";
# add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
# add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
# add_header 'Access-Control-Allow-Credentials' 'true';
# add_header 'Access-Control-Expose-Headers' 'x-auth-token';
if($request_method ='OPTIONS'){
add_header 'Access-Control-Allow-Origin'"http://a.imqianduan.com";
add_header 'Access-Control-Allow-Methods''GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers''DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,x-csrf-token';
add_header 'Access-Control-Allow-Credentials''true';
#add_header 'Access-Control-Expose-Headers' 'x-auth-token';
return200;
}
proxy_pass http://127.0.0.1:7001;
proxy_set_header Host $host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Access-Control-Allow-Credentials'true';
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}
}
以上是 token自动续期实现:jwt+redis 的全部内容, 来源链接: utcz.com/a/123222.html