微信小程序实现单选选项卡切换
这里展示一个工作中用到的微信小程序的单选选项卡切换效果的制作方法,供大家参考,具体内容如下
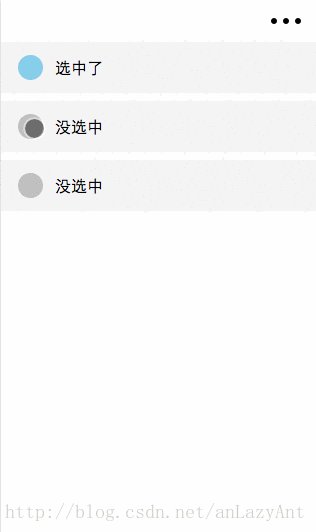
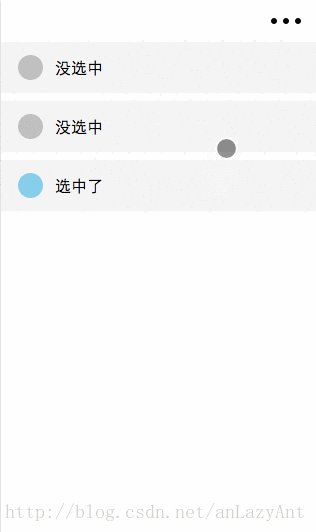
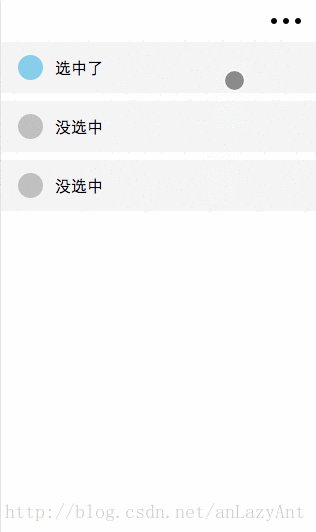
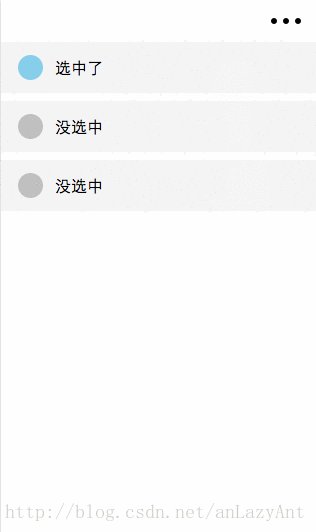
效果如图:

wxml:
<view class="item" wx:for="{{data}}" wx:for-item="item" wx:for-index="idx" data-idx="{{idx}}" bindtap="chooseItem"><view class="choosebtn {{idx==currentidx&&choose==true?'choosedbtn':'choosenobtn'}}"></view>
<text>{{idx==currentidx&&choose==true?text:textTwo}}</text>
</view>
wxss:
.item {width: 100%;
height: 120rpx;
background: #f5f5f5;
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 20rpx;
}
.item .choosebtn {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
margin-left: 40rpx;
}
.item .choosenobtn {
background: #c0c0c0;
}
.item .choosedbtn {
background: #87ceeb;
}
.item text {
margin-left: 30rpx;
}
js:
Page({data: {
// 让所有的选项都成为未选中状态
choose: false,
// 用来循环展示的数据
data: [1, 2, 3],
text: '选中了',
textTwo: '没选中'
},
// 点击选项卡时的js
chooseItem: function (e) {
//记录上次点击的对象的序号
var oldidx = this.data.currentidx;
//记录当前点击的对象的序号
var currentidx = e.currentTarget.dataset.idx;
if (oldidx == currentidx) {
var choose = this.data.choose;
this.setData({
currentidx: currentidx,
choose: !choose
})
} else {
this.setData({
currentidx: currentidx,
choose: true
});
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
以上是 微信小程序实现单选选项卡切换 的全部内容, 来源链接: utcz.com/a/123183.html









