electron log日志调试
本文转载自:https://newsn.net/
大家在electron的开发过程中,可能会遇到白屏的情况。在苏南大叔的以前的文章中,已经对白屏的情况做了一些调试工作。具体见这里:

electron的log调试手段,可用于白屏调试(图12-1)
在本篇文章中,苏南大叔将补充说明2个参数,用于electron的log调试。本文的实验基础项目是electron的api-demo。
前言
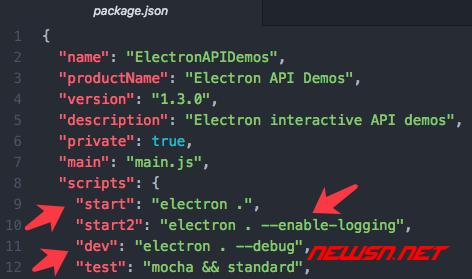
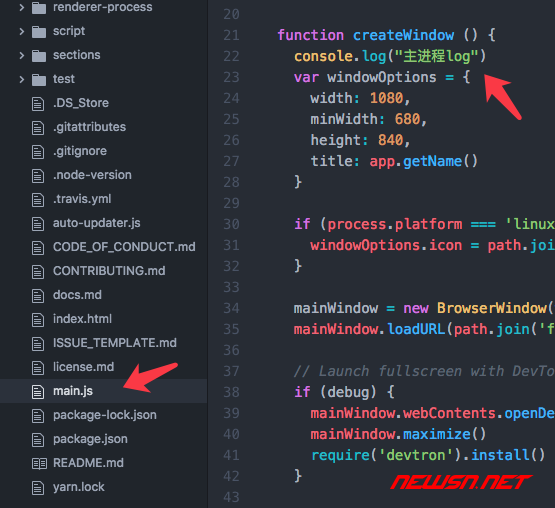
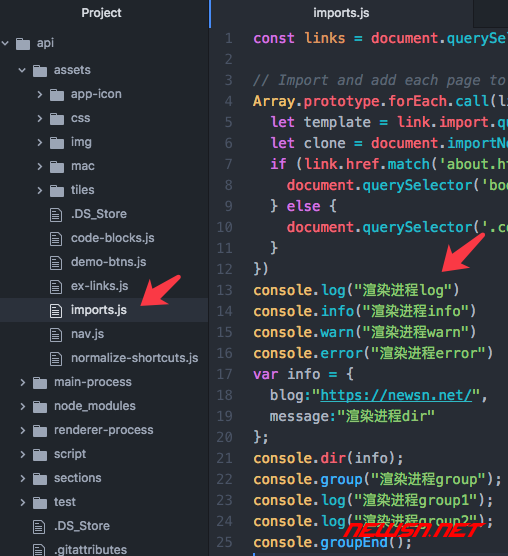
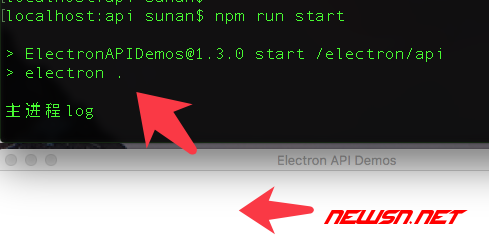
下面的截图,是本文叙述的前提。大家可以先看看截图。

electron的log调试手段,可用于白屏调试(图12-2)

electron的log调试手段,可用于白屏调试(图12-3)

electron的log调试手段,可用于白屏调试(图12-4)
electron .
这个是最普通的electron的启动命令。
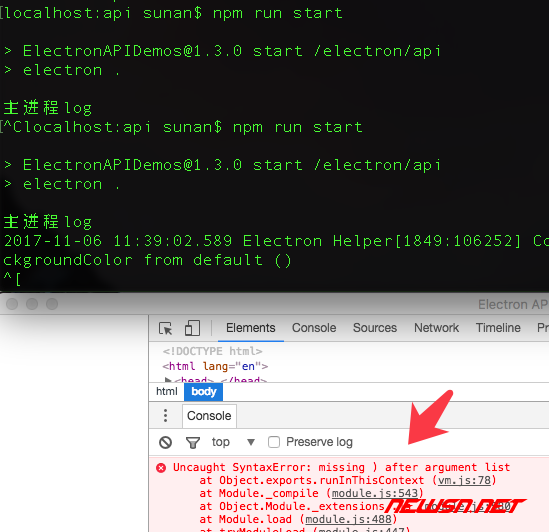
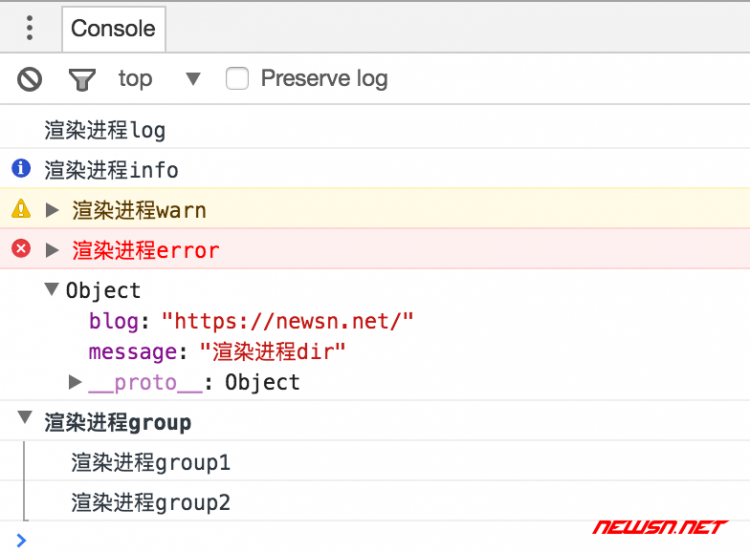
electron .在这种情况下,我们可以使用传统的console.log进行日志调试。主进程main.js里面日志将输出在终端中,而渲染进程中的日志,我们将在开发者工具中看到。一般最爱出问题的渲染进程中的错误,也是需要在开发者工具中查看的。

electron的log调试手段,可用于白屏调试(图12-5)

electron的log调试手段,可用于白屏调试(图12-6)

electron的log调试手段,可用于白屏调试(图12-7)

electron的log调试手段,可用于白屏调试(图12-8)
electron . --enable-logging
具体的使用命令类似如下:
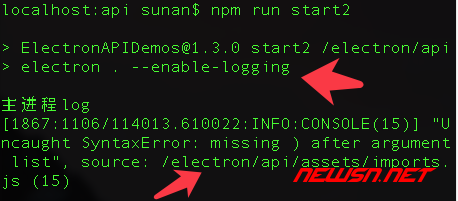
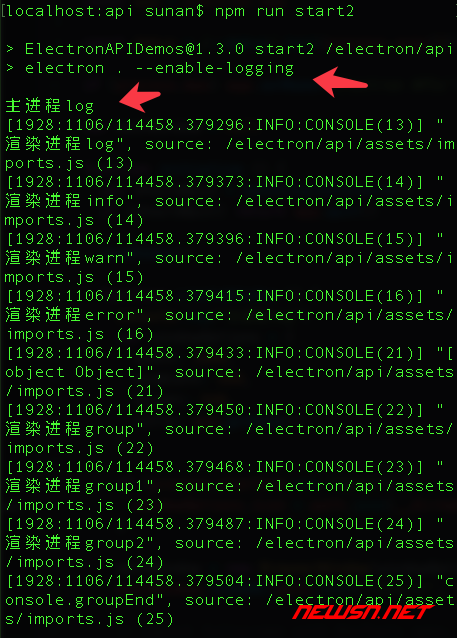
electron . --enable-logging这种情况下,原本输出在开发者工具中的信息,也将输出在终端中一份,比如各种console输出,或者error输出等。这对于白屏的情况,并且在各种情况下,不能打开开发者工具的时候,尤为有用。只不过在终端中的输出的log信息,和原本的开发者工具相比,逼格略low。

electron的log调试手段,可用于白屏调试(图12-9)

electron的log调试手段,可用于白屏调试(图12-10)
electron . --debug (api-demo专属功能)
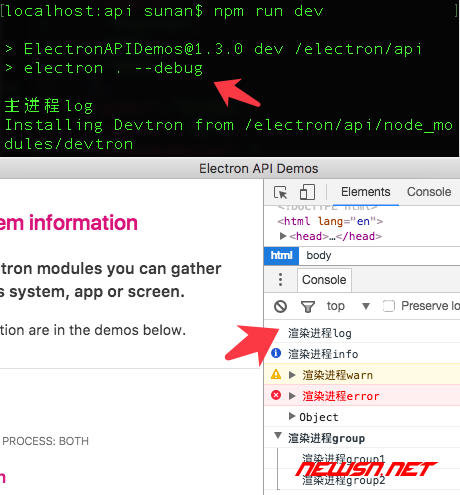
命令行如下,将会强制打开开发者工具,工具的位置将有上一次打开的位置所决定(在api-demo中,是这样的)。主进程日志在终端输出,渲染进程日志在开发者工具中输出。
请注意,这个--debug,仅仅在api-demo里面才存在。在其它demo里面(例如quick-start),是没有这个功能参数的。具体如何移植这个功能,请参见苏南大叔的后续文章。
electron . --debug
electron的log调试手段,可用于白屏调试(图12-11)
electron . --debug --enable-logging (api-demo)
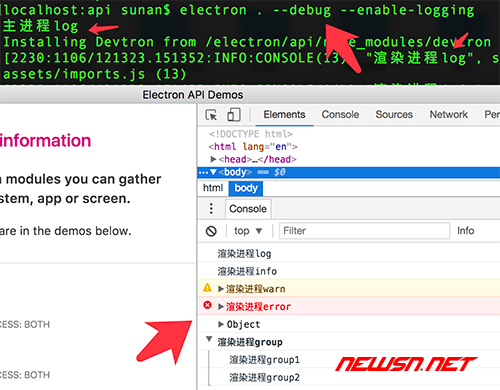
两个参数同时开启的话,那么效果就是叠加的了。会默认打开开发者工具,而且错误信息会在终端和开发者工具中同时输出。
electron . --debug --enable-logging
electron的log调试手段,可用于白屏调试(图12-12)
结语
各种反馈『白屏/无法看日志/打不开开发者工具』的同学,大有人在。那么如果你看了苏南大叔这篇文章,是不是有思路该如何调试了呢?相信你能成功的,加油!
--debug功能虽然不是electron里面的原生参数,但是苏南大叔会在接下来的文章中,给大家讲述如何移植"--debug"这个命令参数的。
以上是 electron log日志调试 的全部内容, 来源链接: utcz.com/a/119591.html