electron webview如何打开新窗口?
本文转载自:https://newsn.net/
苏南大叔又和大家见面了,本篇教程讲述的是electron的webview的最基本用法,以及如何处理webview的新开窗口问题。涉及文档页面链接地址见文章末尾。文中解释了一个经常被问起的问题:为什么webview中的新窗口链接打不开,没反应的问题。

本文的主角代码是改造版的quick-start。
webview 例子代码描述
从用法上来看,electron的webview和html的iframe,非常类似。但是webview的权限要比iframe要大,定制程度要比iframe更高。但是,electron官方,是推荐大家使用iframe,而不是webview的。下面是个webview的使用例子:
main.js:(普通调用)
const electron = require('electron')const app = electron.app
const BrowserWindow = electron.BrowserWindow
const path = require('path')
const url = require('url')
//...
function createWindow(){
//....
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
//...
}
index.html:(本文主角)
<webview id="foo" src="https://newsn.net/say/webview-test.html"></webview>webview-test.html:(龙套配角)
<a href="https://electron.org.cn" target="_blank">_blank</a><span onclick="javascript:window.open('https://electron.org.cn')">window.open</a>
<span onclick="javascript:window.showModalDialog('https://electron.org.cn')">window.showModalDialog</a>
<span onclick="javascript:window.showModelessDialog('https://electron.org.cn')">window.showModelessDialog</a>
在webview-test.html中,我们定义了四种常见的新开窗口代码。分别是:
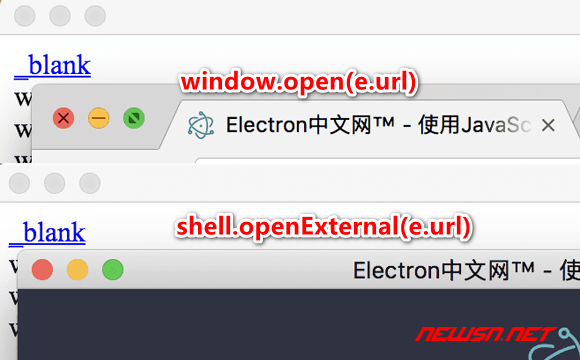
实际运行情况是:
webview的allowpopups属性
下面的例子,是webview允许.open/.showModalDialog/.showModelessDialog的例子:
index.html:(重点是参数allowpopups)
<webview id="foo" src="https://newsn.net/say/webview-test.html" allowpopups></webview>webview使用new-window事件控制_blank
代码范例
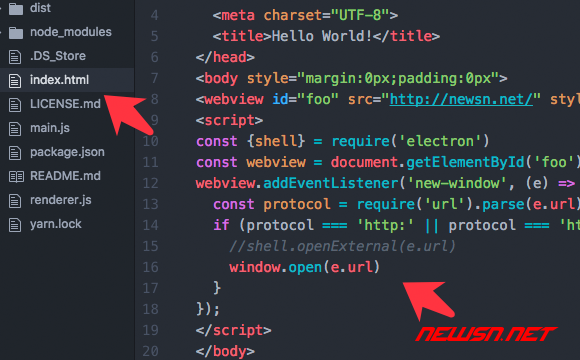
下面的例子是:webview允许_blank页面的代码,代码位于:electron的index.html:
const {shell} = require('electron')const webview = document.getElementById('foo')
webview.addEventListener('new-window', (e) => {
const protocol = require('url').parse(e.url).protocol
if (protocol === 'http:' || protocol === 'https:') {
//shell.openExternal(e.url)
window.open(e.url)
}
});

代码说明
new-window事件控制_blank新页面的处理方式,对于新开页面,一般有如下两种处理方式:

*【方式1】:shell.openExternal(e.url),可以转为使用系统浏览器打开。
*【方式2】:window.open(e.url),使用electron的窗口打开。【这个是最常见的代码情况】
注意这里的window.open和上文中的window.open,使用场景不同。所以后面的这个window.open不会被拦截。
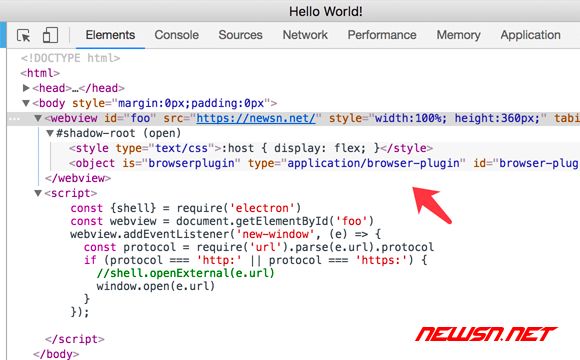
f12对webview和iframe的不同表现
在开发者工具中,我们可以看到dom树里面的webiew。这个webview标签确实是webview,而不是iframe。但是却和原始html里面的不一样。从下面的截图中,我们可以看到,electron对webview标签做了特殊处理,出现了一个很奇怪的object。

本文相关electron相关api地址,如下:
| api | url |
|---|---|
| webview | https://electron.org.cn/doc/api/webview-tag.html |
| window.open | https://electron.org.cn/doc/api/window-open.html |
| shell | https://electron.org.cn/doc/api/shell.html |
总结
webview是一个可控性非常强的electron标签,本篇文章中仅仅介绍了它的新开页面相关的属性。
以上是 electron webview如何打开新窗口? 的全部内容, 来源链接: utcz.com/a/119604.html









