electron sqlite insert
本文的主角是electron与sqlite,但是事实上:我们也可以理解为node和sqlite。sqlite这个小巧的数据库,是非常适合小型项目的使用的。大家可以了解一下。本文要介绍的是crud中的c,也就是create/insert。node + sqlite里面的函数名,和以往我们已知的数据库函数名都是不一样的。很奇怪,而且参数传递方式也是多种多样的。这个就是本文的主要内容了。
基本描述
将要展示的基础代码是基于electron和sqlite的,所以,苏南大叔认为:读者已经安装好了相关的开发环境,并且可以正常使用了。如果您还没有准备好,您可以先看看本文末尾“相关链接”里面的环境安装内容。
代码的运行环境是electron的渲染进程。也就是说,我们可以理解为普通网页中的某个js文件即可。其实insert操作也是比较简单的,但是insert代码也是有好几种姿势的,请阅读下面的内容。
下面的所有的代码的前提是,这段代码不解释,以前的文章里面有写基础代码的含义。
var sqlite3 = require('sqlite3').verbose();const path = require('path');
var db = new sqlite3.Database(path.join(__dirname, 'db.db'));
db.serialize(function() {
db.run("CREATE TABLE if not exists demo (info TEXT,info2 TEXT)");
});
// db.close();
run()不同的参数传入方式
db.run("INSERT INTO demo(info) VALUES (?)","test",function(err,res){console.log("1:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES ((?),(?))",["test","test2"],function(err,res){
console.log("2:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (?,?)",["test","test2"],function(err,res){
console.log("3:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES ($d1,$d2)",{$d1:"f1",$d2:"f2"},function(err,res){
console.log("4:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (?2,?1)",{1:"f1",2:"f2"},function(err,res){
console.log("5:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (@d1,@d2)",{"@d1":"f1","@d2":"f2"},function(err,res){
console.log("6:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (:d1,:d2)",{":d1":"f1",":d2":"f2"},function(err,res){
console.log("7:",err,res,this.lastID);
});
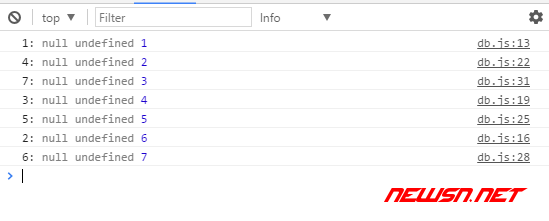
这些语句的主要区别在于:参数的传递方式不同。注意里面的this.lastID。这个就是最后一次插入的id值,注意,建表语句中并没有id哦,这个id其实是sqlite的隐藏字段row_id。
运行的结果是这样的:

electron与sqlite,增删改查之insert(图3-1)
serialize()内置其他函数
大家也许会发现上述结果输出是乱序的,那么请参考db.serialize()。下面是苏南大叔改造的上述代码。
db.serialize(()=>{db.run("INSERT INTO demo(info) VALUES (?)","test",function(err,res){
console.log("1:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES ((?),(?))",["test","test2"],function(err,res){
console.log("2:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (?,?)",["test","test2"],function(err,res){
console.log("3:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES ($d1,$d2)",{$d1:"f1",$d2:"f2"},function(err,res){
console.log("4:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (?2,?1)",{1:"f1",2:"f2"},function(err,res){
console.log("5:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (@d1,@d2)",{"@d1":"f1","@d2":"f2"},function(err,res){
console.log("6:",err,res,this.lastID);
});
db.run("INSERT INTO demo(info,info2) VALUES (:d1,:d2)",{":d1":"f1",":d2":"f2"},function(err,res){
console.log("7:",err,res,this.lastID);
});
});
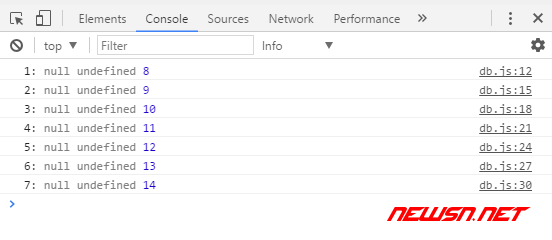
运行结果就是顺序执行的了,ps一下:上述代码中用了es6的箭头函数语法。

electron与sqlite,增删改查之insert(图3-2)
用run()给prepare()传递参数
// 第一个demovar tmp=db.prepare("INSERT INTO demo(info) VALUES (?)",function(err,res){
console.log("8:",err,res,this.lastID);
});
tmp.run("test1");
tmp.run("test2");
tmp.run("test3");
tmp.finalize();
// 第二个demo
var tmp=db.prepare("INSERT INTO demo(info,info2) VALUES (?,?)",function(err,res){
console.log("9:",err,res,this.lastID);
});
tmp.run("test1","aa1");
tmp.run(["test2","aa2"]);
tmp.finalize();
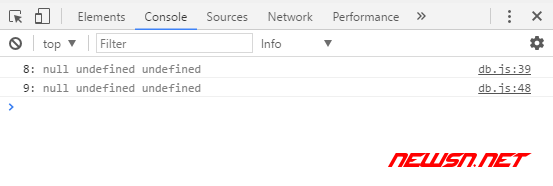
这种传值方法有个弊端,就是拿不到this.lastID了。非常不爽。

electron与sqlite,增删改查之insert(图3-3)
这里的run()和上边的run()显然不是一个函数,这里的run()仅仅是用来传递个参数罢了。大家要明白这个问题。
exec()
db.exec("INSERT INTO demo(info) VALUES ('test')",function(err,res){console.log("10:",err,res,this.lastID);
});
db.exec("INSERT INTO demo(info,info2) VALUES ('test','test2')",function(err,res){
console.log("11:",err,res,this.lastID);
});
这个exec()方法,也拿不到this.lastID。虽然存在this,没有this.lastID。exec和run的区别在于,exec没有传递参数的方式,语句必须拼接获得。而run函数的传参方式太多太多了,目不暇接。
以上是 electron sqlite insert 的全部内容, 来源链接: utcz.com/a/119390.html