electron强制刷新缓存方案
对于网页来说,禁用缓存的办法很多,这里就不一一描述。本篇文章描述的是,如何利用electron的方式来禁用缓存。此方案是electron独有的禁用方式,即Electron支持的Chrome命令行开关,和现有的任何网页技术都没有关系。

electron 如何禁用本地缓存?强制刷新缓存方案(图7-1)
本文的测试环境:mac/[email protected],基础代码是改造版的quick-start。
关键代码
const app = electron.app//...
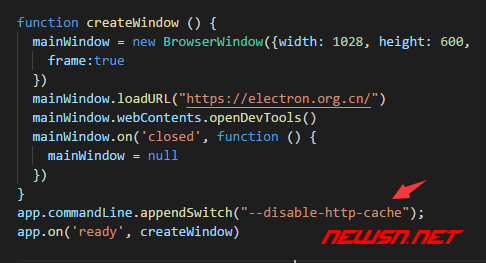
app.commandLine.appendSwitch("--disable-http-cache");
//...
app.on('ready', createWindow)
这句关键代码app.commandLine.appendSwitch("--disable-http-cache"),需要放置在ready事件之前。
效果对比
接下来,通过dev-tools和网页刷新功能的组合,来观测一下对比效果。
网页刷新
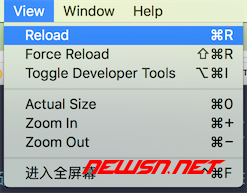
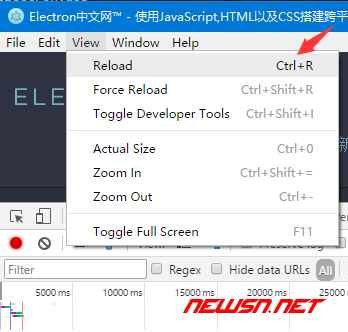
网页刷新功能,可以用顶部的菜单实现。
mac系统下快捷键是:花 + R 。

win系统下快捷键是:ctrl + R 。

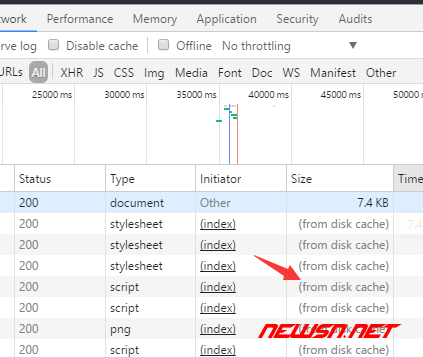
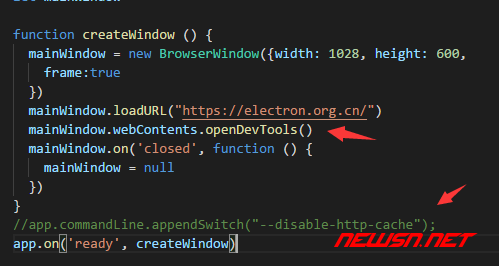
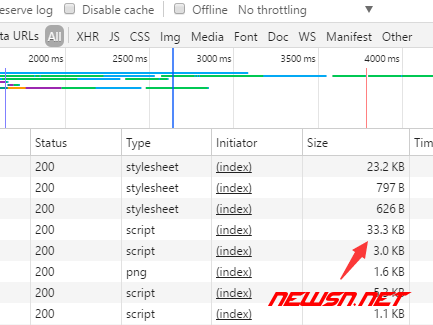
没禁用缓存效果
下面是没禁用缓存的时候的效果。


禁用缓存效果
下面是使用--disable-http-cache来禁用缓存的效果。


以上是 electron强制刷新缓存方案 的全部内容, 来源链接: utcz.com/a/119394.html