electron渲染进程中使用sqlite
在electron的渲染进程中,也是可以使用sqlite的,使用方式和在主进程中相比较而言,是基本上大同小异的。在本文中,苏南大叔给大家带来了几个简单的小demo,希望对读者有所帮助。
基本数据连接代码
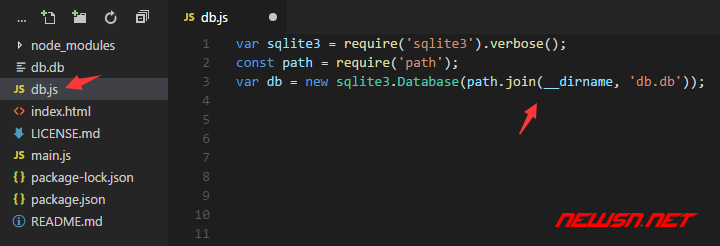
我们需要个db.js来存放基本的连接代码,一个db.db来盛放数据,一个index.html来做渲染进程。在index.html中,用script标签来加载db.js。
var sqlite3 = require('sqlite3').verbose();const path = require('path');
var db = new sqlite3.Database(path.join(__dirname, 'db.db'));

electron渲染进程中使用sqlite(图4-1)
最简单的回调写法例子
这里先做个最简单易懂的例子。
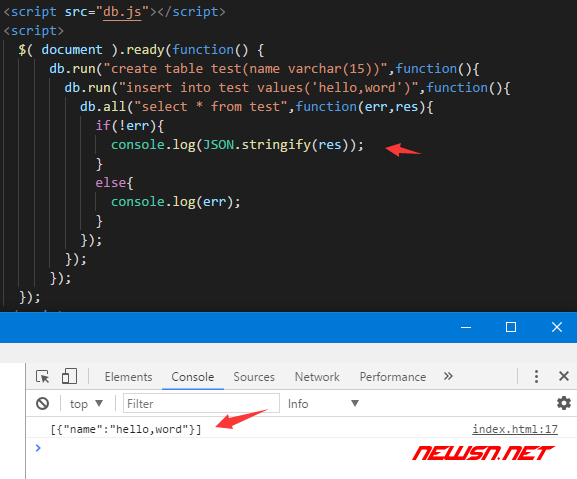
db.run("create table test(name varchar(15))",function(){db.run("insert into test values('hello,word')",function(){
db.all("select * from test",function(err,res){
if(!err){
console.log(JSON.stringify(res));
}
else{
console.log(err);
}
});
});
});
运行结果如下。

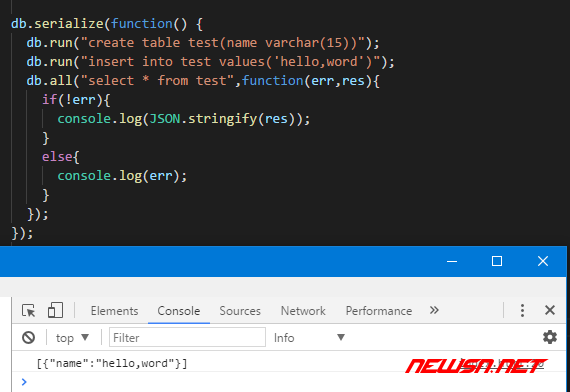
更标准的serialize写法
如果您看了苏南大叔的另外一篇文章( https://newsn.net/say/electron-sqlite3-api.html )的话,就可以知道。我们还可以换一种方式来改写上述代码。可以尽量避免大量的语句嵌套。
db.serialize(function() {db.run("create table test(name varchar(15))");
db.run("insert into test values('hello,word')");
db.all("select * from test",function(err,res){
if(!err){
console.log(JSON.stringify(res));
}
else{
console.log(err);
}
});
});

electron渲染进程中使用sqlite(图4-3)
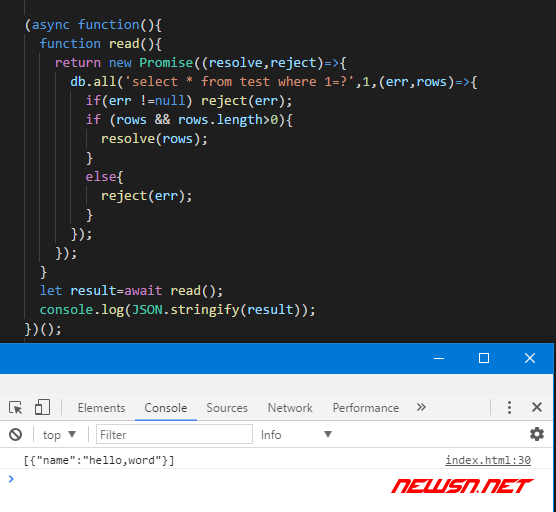
async和await的写法
当然,下面还有个使用async和await读取数据的demo。如果你有兴趣,可以参考一下。
(async function(){function read(){
return new Promise((resolve,reject)=>{
db.all('select * from test where 1=?',1,(err,rows)=>{
if(err !=null) reject(err);
if (rows && rows.length>0){
resolve(rows);
}
else{
reject(err);
}
});
});
}
let result=await read();
console.log(JSON.stringify(result));
})();

electron渲染进程中使用sqlite(图4-4)
结论
基本上在渲染进程里面使用sqlite,是毫无压力的。
以上是 electron渲染进程中使用sqlite 的全部内容, 来源链接: utcz.com/a/119385.html