electron禁用页面刷新事件
本文转载自:https://newsn.net/
本文继续说明,electron中的页面刷新事件。在调试过程中,这个页面刷新功能(快捷键)还是很好用的。但是,一旦进入生产模式后,这个页面刷新功能,对于用户来说,就是比较诡异的了。对于用户来说,普通未加处理过的electron是不会响应f5事件的。但是会响应ctrl+r/command+r事件。所以,这两个事件,是苏南大叔在本文中,特别强调来屏蔽的。

本文在mac及win环境下,[email protected]中测试通过,代码是放在在渲染进程中的。
原理描述
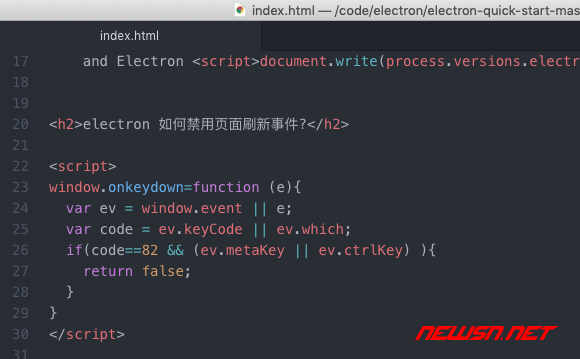
原理上很简单,监控onkeydown事件,视情况return false。ctrl的标志是:event.ctrlKey,而command的标志是:event.metaKey,当然ctrl一般是出现在win系统中,而command就意味着mac系统了。

这个代码,也是不能监控F5页面刷新的。但是electron天生就屏蔽了F5事件,所以,这里并不用担心。
代码说明
本文的这个源码,是监控的onkeydown事件。和网上流传的适用于网页的onbeforeunload事件,是不一致的。网上流传的onbeforeunload是监控页面刷新或者关闭事件。但是,对应代码在electron中,并不能运行。但是,理论上来说,本文的代码可以用于网页,但是网页版的onbeforeunload版本,不能适用于electron,这个是苏南大叔说的。
下面的是网上流传的onbeforeunload事件,区分刷新或关闭事件的源码。大家可以自行测试。
window.onbeforeunload = function() {var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey){
alert("这是一个关闭操作而非刷新");
window.event.returnValue = ""; //此处放你想要操作的代码
}else{
alert("这是一个刷新操作而非关闭");
}
}
相关链接
https://newsn.net/say/electron-disable-pinch.html
https://newsn.net/say/electron-disable-drag.html
总结
其实,思路都比较简单,就是监控页面的onkeydown事件,然后检测其code或者ctrlKey或者metakey,就可以写出对应的代码了哦。
以上是 electron禁用页面刷新事件 的全部内容, 来源链接: utcz.com/a/119103.html









