vscode调试electron程序
本文转载自:https://newsn.net/
苏南大叔继续描述vscode断点调试electron程序的事情,在本篇文章中,quick-start的程序,稍稍升级了点:语法上用到了es6的语法。那么这样的electron程序,如何使用vscode进行调试呢?既然单独成文,肯定是有特殊之处。那么,对于这种使用了es6语法的electron该如何处理呢?

本文的测试环境是:mac/vscode1.30.1/quick-start-es6。
quick-start-es6代码
es6版的quick-start和原版的quick-start基本上是一致的。只不过是在renderer.js中,使用了import这个语法。对于electron来说,直接electron .是没用任何问题,可以完美识别所有的es6语法的。但是,在vscode中,如果按照普通的electron程序进行调试的话,就会有报错。
本文的特约嘉宾es6版本的quick-start来自下面的仓库:
这个es6版本的quick-start,普通版本的quick-start相比,主要区别就是:renderer.js是个import版本的,同时利用babel和webpack,对js做了es2015级别的转码。
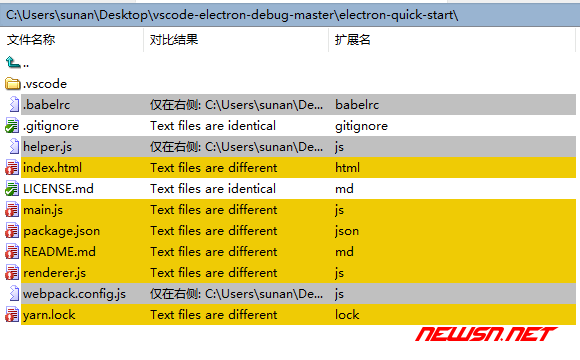
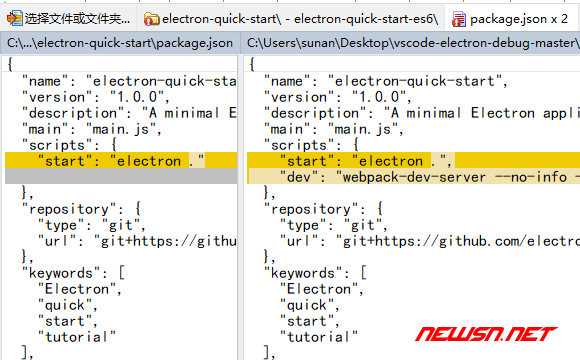
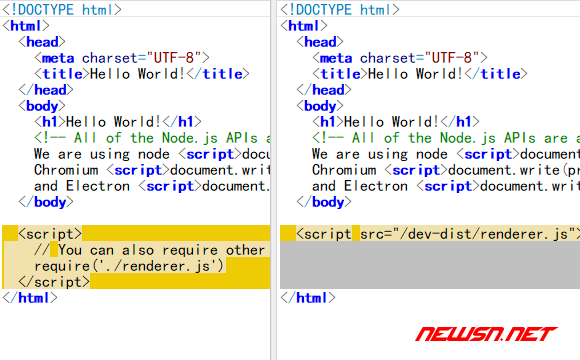
下面的截图利用winmerge对比完成,对比的对象就是quick-start的普通版和es6版本:

helper.js:
export function sayHello(target) {console.log(`hello ${target}!`)
}
renderer.js:
import { sayHello } from './helper.js';sayHello('world')
还有个主要区别是:es6版本的quick-start起了个本地4000端口的server。


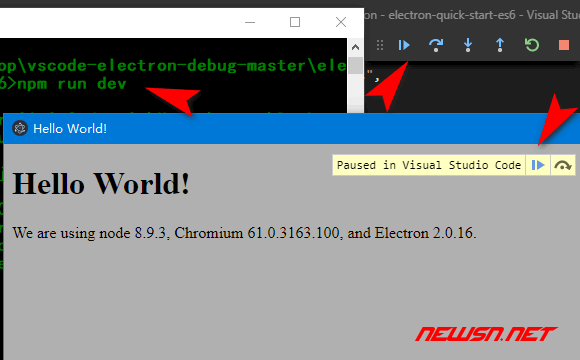
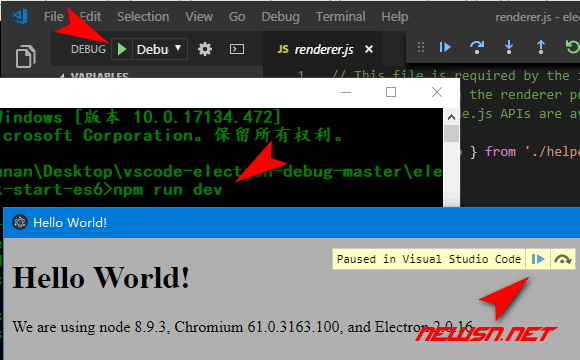
quick-start-es6的debug范例如何运行
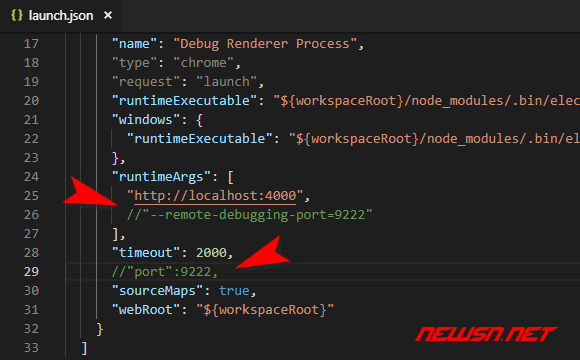
这个vscode的es6版本调试,如果想正确运行,重要的就两点:


如果满足了上述两点条件,就可以顺利地通过vscode调试es6版本的electron-quick-start程序了~

总结
这个es6版本的electron-quick-start的调试,果然是有些不走寻常路的。那么,本文侧重于实战,运行debug的方法总结。
以上是 vscode调试electron程序 的全部内容, 来源链接: utcz.com/a/119094.html









