vscode断点调试electron
本文转载自:https://newsn.net/
在本文中,苏南大叔介绍个非常基础的知识点,就是vscode如何调试electron程序。可能是因为:苏南大叔并不喜欢使用vscode打断点。所以一直没有写这方面的内容。但是,大多数人还是有这个需求的,那就是:使用的工具软件是目前最流行的vscode编辑器,断点调试electron程序。

vscode 如何断点调试普通 electron 程序?launch.json 基本配置(图5-1)
本文测试环境:mac/[email protected]。特约嘉宾是:electron-quick-start。
本文中所介绍的仅仅是一种vscode+electron的调试手段,并不是唯一答案,请知晓。
准备vscode
这里下载vscode,比较简单,不做过多描述。

vscode 如何断点调试普通 electron 程序?launch.json 基本配置(图5-2)
准备源码
本文中说,这个是最普通的electron程序,意思就是不会经过编译就可以执行的普通的js文件。就是大家最常见的普通的electron项目结构。苏南大叔选择了小白入门的quick-start作为本文的特约嘉宾。
下载好的源码,记得sudo npm install即可,这些并不是本文考虑的重点内容。具体的使用方法,大家可以看下面这些文章:
配置调试文件
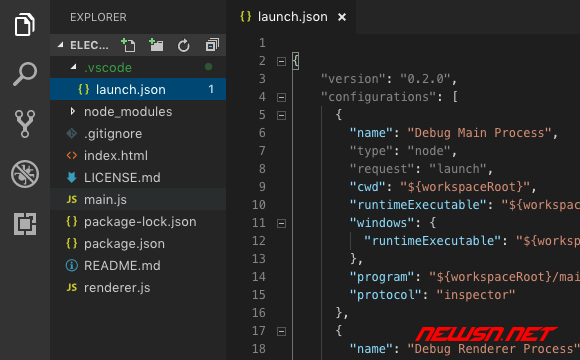
vscode配置过程,如果分步骤说的话,其实挺复杂的。但是从根本上来说,其实仅仅是配置了一个文件。这个文件就是:.vscode/launch.json。

vscode 如何断点调试普通 electron 程序?launch.json 基本配置(图5-3)
.vscode/launch.json:
{"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
//"stopOnEntry": true,
"sourceMaps": true,
"program": "${workspaceRoot}/main.js",
"protocol": "inspector"
},
{
"name": "Debug Renderer Process",
"type": "chrome",
"request": "launch",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"runtimeArgs": [
"${workspaceRoot}/main.js",
"--remote-debugging-port=9222"
],
"sourceMaps": true,
"port":"9222",
"webRoot": "${workspaceRoot}"
}
]
}
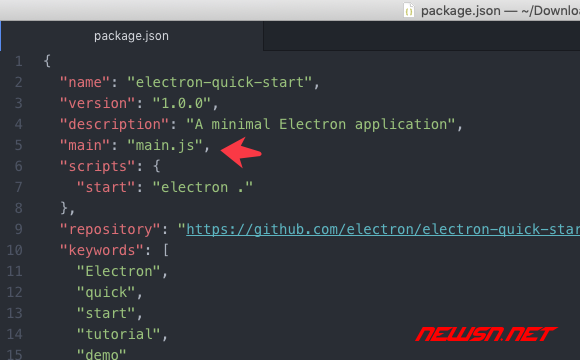
上面的这个配置,就是用于最简单的electron项目,虽然和网上大多数教程是不一样的配置内容。但是,这个配置是官方推荐的配置效果。使用的时候,需要注意,替换里面main.js为您的真正的入口文件地址。如果你不知道自己的入口文件地址,可以查看package.json里面的main字段。

vscode 如何断点调试普通 electron 程序?launch.json 基本配置(图5-4)
来自于官方文档中的配置文件范例,原版的配置文件可以点击下面的链接查看,这里稍稍有所修改。
文档地址如下:
调试模式
上述launch.json文件中,定义了两种调试模式。分别是:
也就是说,主进程和渲染进程,是分开调试的,这一点需要特别想清楚。这里仅仅是列出launch.json中定义的两种调试模式,通常来说:
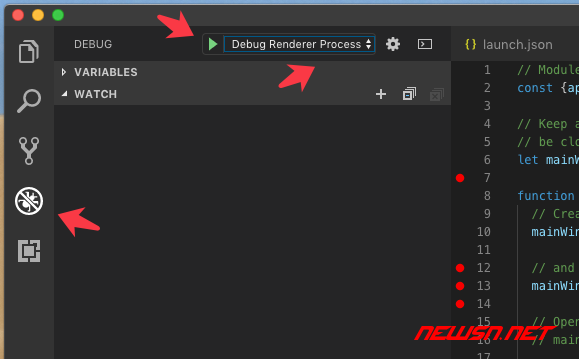
下图演示了,调试过程所需要点击的步骤,看图说话即可,不做解释。

两种调试模式,这里仅仅是launch.json配置。在实际的调试过程中,无论是主进程还是渲染进程,都会碰到比较奇怪的事情的。那么,敬请关注:苏南大叔的后续vscode调试electron相关文字。
总结
.vscode/launch.json文件,可以配置的方式有很多种。本文所提及的配置内容,仅仅是其中一个可能的答案,并不是唯一答案。
以上是 vscode断点调试electron 的全部内容, 来源链接: utcz.com/a/119072.html









